UI 篇 - 前端如何與設計師溝通
我本身是前端工程師,如果要說我跟哪個窗口合作最多次,絕對非 UI 莫屬,我合作過的設計師超過 100 多位,我最期待最怕受傷害的那個剎那 ,就是設計師跟我說:「洧杰,UI 好了哦,接下來交給你了。」
我通常會吞了吞口水,滿懷忐忑打開這設計稿,通常我會有以下的反應:
「好,OK,介面沒問題」
「......一群草泥馬奔騰在草原中」
「最好做得出來啦!你這樣也可以稱自己是 UI!?」
「靠...哇噻...我做得到嗎?好像可以...靠,太威了吧!」
我最喜歡最後面的反應,通常一個好的介面,都是在考驗雙方技術的極致,如果當下拿到設計稿,若覺得超級有挑戰性,介面流程也符合邏輯時,合作起來真的會覺得非常興奮。
多數工程師都不太了解 UI 的切入視角,所以這裡我也來分享個人見解之道。
每個設計稿都是他們的孩子
我記得當我還是菜鳥時,設計師都會氣急敗壞得來找我理論。
UI:「洧杰,我的設計稿你怎麼把他弄那麼醜!?」
前端:「沒有啊!我介面都有做出來耶!」
UI:「我不是說這個,你看這元素跟這元素差了快 10px,另外也沒套用到正確的字體,我這裡是微軟正黑體!」
前端:「好我再來改,但你也不用這麼生氣吧?」
UI:「你那裡歪了 10 px,導致整個 UI 質感沒有出來,這樣還不嚴重嗎?」
有些設計師會將設計品看待成他們孩子般得重要,我當下遇到好幾個設計師都這樣,有點讓我吃驚。但後來我轉念一想,我自己在程式碼上也會注重縮排、命名、coding style,如果有人亂改我的 code 的話,其實我也一定很不舒服。
所以當 UI 這樣跟你反應時,也請同理心ㄧ下 UI。
打破你認為 UI 應該要懂程式的刻板印象
有很多前端工程師都會跟我抱怨,說 UI 只要懂一些程式,他們就不會出那麼愚蠢的設計稿出來了。我在以前也一直在思考這個問題。後來當 UI 資源越來越多時,我的結論是並非強制需要。
但需要懂的資料為每個介面的 Guideline,例如你要做 IOS APP 介面,那自然必須看 Apple Human Interface Guideline ,如果是做網頁,我就會推薦他看 Bootstrap,以及我蠻推薦的 styleguides。
這樣好處在於,你知道網站與 APP 開發規範,設計出來的東西也會比較符合工程師能夠開發出來的介面格式。
像是格線系統也是我蠻常會與設計師討論的功能,如果是比較中大型的網站,我也會希望設計師在設計前可以依照格線來設計。
否則我們會稱說在 CSS 上會有很多魔術數字,也就是一些沒有規則性的單位數字,例如 width:327px、margin:129px,這樣的 CODE 就會充斥在程式碼上,而無法重複利用。
設計師都會以美的視角來切入
UI 其實是近年來才開始有的職缺,但絕大部分都會請平面設計、視覺設計師來負責介面設計,比較常會遇到的問題是他們會不理解介面會有許多的狀態考量。所以出來的介面雖然很漂亮,但實際開始做時,就會覺得綁手綁腳。
像是我的好夥伴卡斯伯,也曾經針對這個議題寫過一篇設計師思維及工程師思維文章。
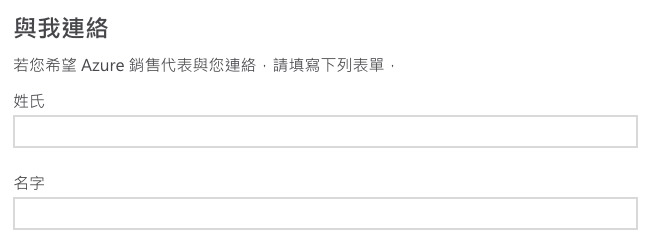
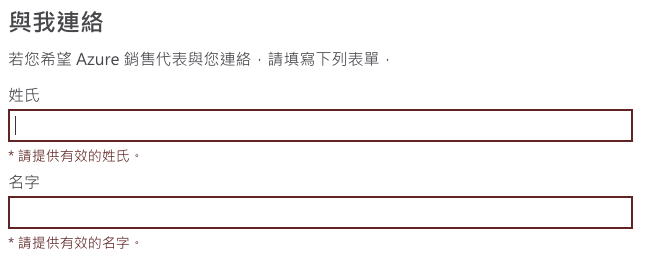
裡頭就有提了一個 Azure 表單的細節,
一般設計師會用最完美的方式呈現,但可能會忽略表單 “出錯” 的狀態。

就業後與工程師合作的過程,工程師與我反映他總是會先製作錯誤的流程;反向思考這一段,我們可以與工程師學習先將錯誤加入設計稿內,而這個樣式加入也可能會造成跑版、突兀、不對稱等問題,也可以優先藉此修正 「完美」設計稿,以配合錯誤中的流程。

範例網站:https://azure.microsoft.com/zh-tw/overview/sales-number/
所以這一點,工程師了解設計師的切入思維後,就可以讓他們了解介面上的相關狀態,以利設計出符合操作流程的介面哩 :D