
我不知道的 HTML Semantic
前情提要
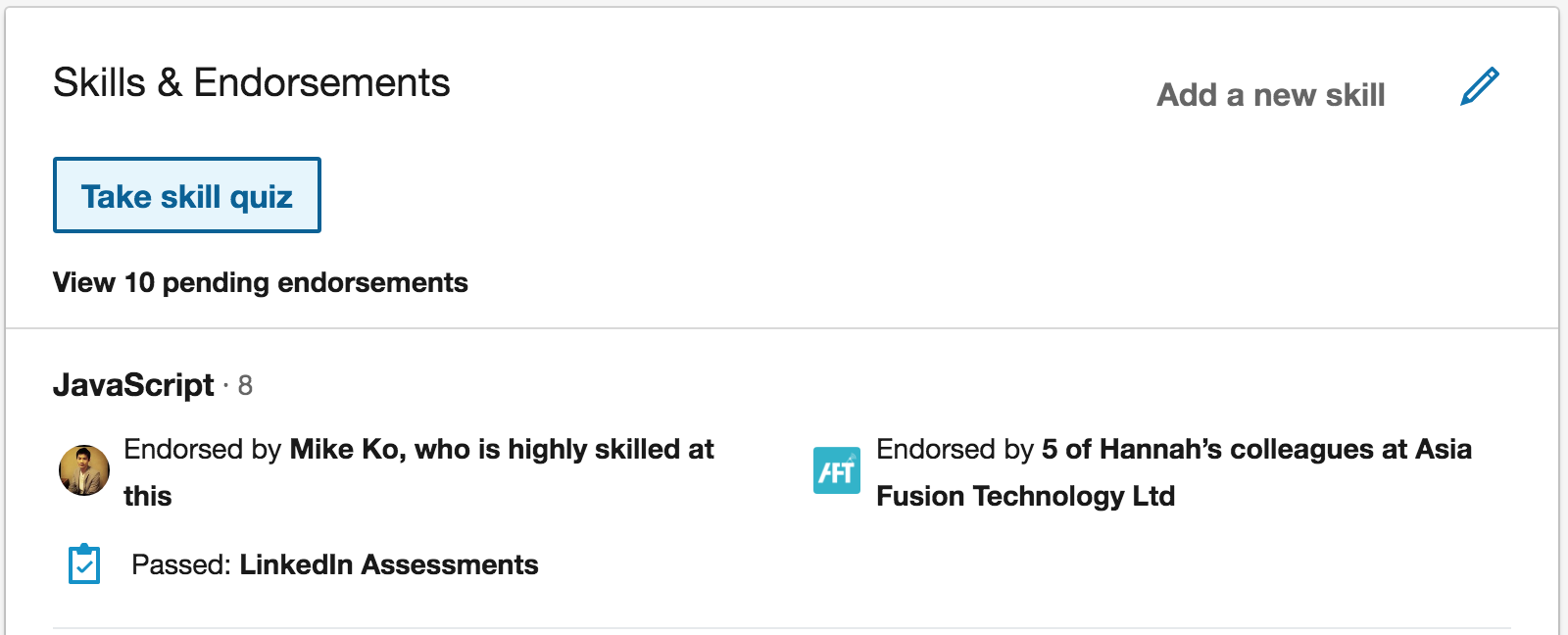
有在用 Linkedin 的人都知道最近在 skills 那欄新增了 Task Assessments,提供考題證明你真的會此技能 (挑戰失敗要三個月後才能重新測試)。

我一直沒有做測驗直到最近在投履歷時 xx 公司請我去做 HTML、JavaScript、CSS 的測驗。其中 JS 跟 CSS 都過了。但... 果真又敗在最輕敵的 HTML 啊 !!! [延伸閱讀: [熱門面試題] 從輸入網址列到渲染畫面,過程經歷了什麼事?]
題目幾乎都考 HTML Semantic。你可能覺得那有什麼難,新手時就該會使用 <header> <footer> <nav> <section> <article> 等等有意義的標籤給瀏搜尋引擎看。
No No No,測驗題目我真的幾乎完全不會,所以這篇會以印象中有出現的考題當副標 (真正考題會是單選題),然後大概帶過概念.並不會很詳細的解說,有興趣的可以自己在上網查囉!
測驗題開始
若要讓搜尋引擎知道以下內容在說什麼,要如何改寫? (用 Microdata)
<section>
<h2>Hannah Lin</h2>
<p>Front End Developer</p>
<p>Phone: 000 000 0000</p>
<p>Email: <a href="mailto:[email protected]"></a></p>
<h3>Address:</h3>
<p> W Bernardo, Disney street, CA, 98765</p>
</section>Microdata?
Microdata 其實也算是 HTML5 一部分,而且看起來在 2011 年就加入標準了.但我幾乎沒在網路上看過相關知識 (不知道是不是自己太孤陋寡聞,所以題目才取叫 "我不知道的 HTML Semantic")
為什麼要用 ?
如果你的網頁有提到阿凡達這部電影
<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html">Trailer</a>
</div>對於人類來說你很清楚知道這是在說 "阿凡達" 的部電影,並列出
- 導演名字
- 電影類型
- 阿凡達預告片連結
但對搜尋引擎來說,他只會知道
- 有一個標題叫 Avatar (但不知道是電影名稱還是人名還是 ...)
- 中間有一段文字
- 一個連結
假如加上 Microdata,搜尋引擎就會很輕易理解我們內容
<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">
Director: <span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954)</span>
</div>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</div>如何用?
基本上就是加入 itemscope 這個屬性,告訴搜尋引擎這個標籤內容跟某個項目有關,再來就是加上 itemtype 這個屬性,並指定為 http://schema.org 這個網站的類型. 子項目則是加上 itemprop="XXX",想要瞭解更多可以到 schema.org 上面看囉!
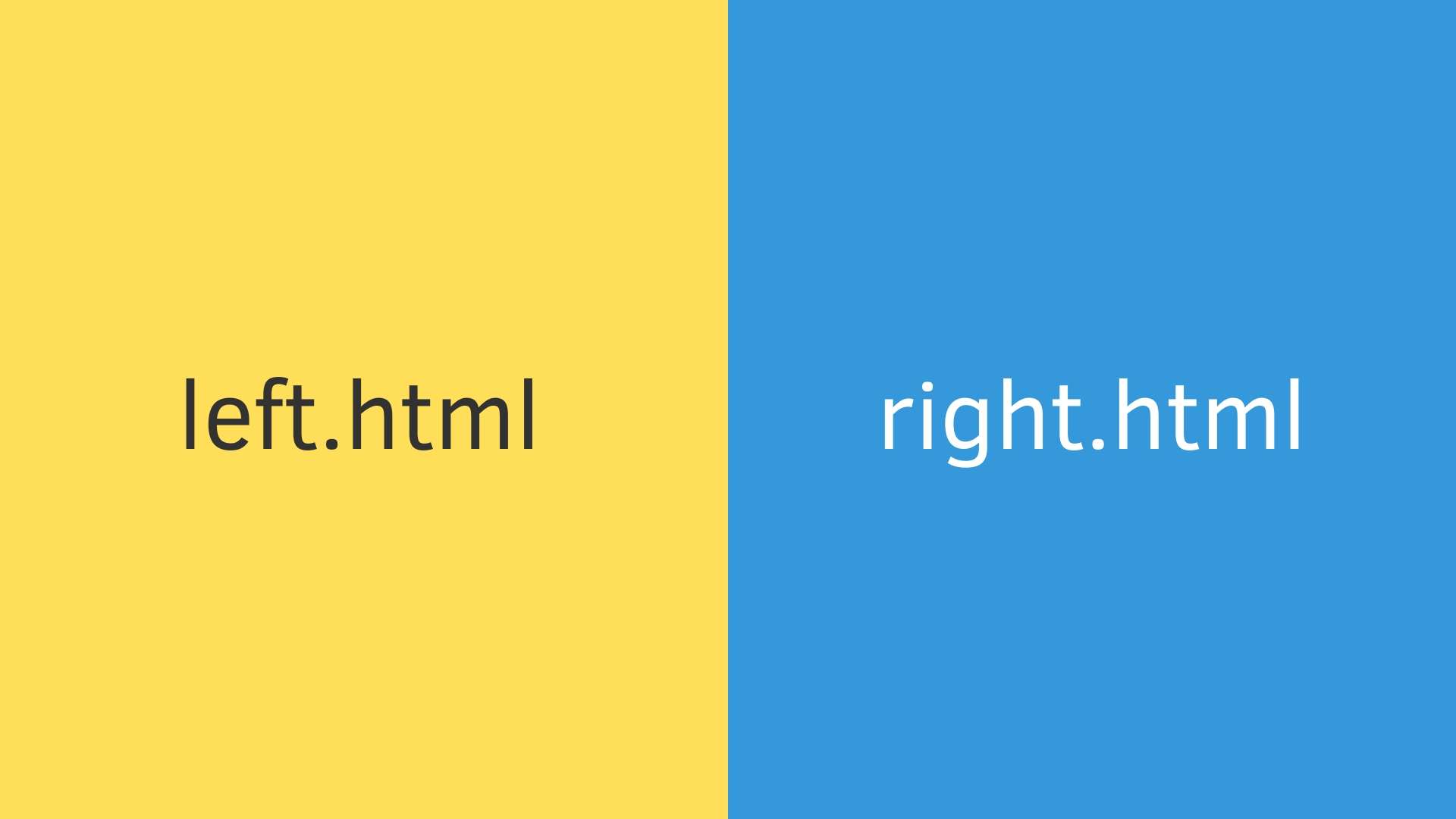
有一張圖就做 demo.jpg,請用純 HTML 做出點圖片左邊連到 left.html,點圖片右邊連到 right.html

這題我真的黑人問號?? 原來要用到 <map> 這個 tag,以前真的完全沒看過
<map name="primary">
<area shape="circle" coords="75,75,75" href="left.html">
<area shape="circle" coords="275,75,75" href="right.html">
</map>
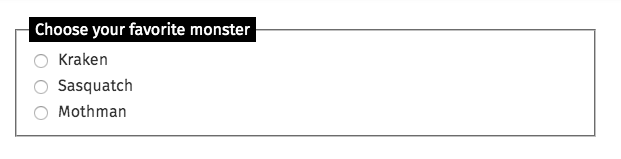
<img usemap="#primary" src="demo.jpg" alt="350 x 150 pic">以下畫面要怎麼用純 HTML 寫?

先 <fieldset> 然後 <legend> 標題,再 <input> 跟 <label>
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster">
<label for="kraken">Kraken</label><br/>
<input type="radio" id="sasquatch" name="monster">
<label for="sasquatch">Sasquatch</label><br/>
<input type="radio" id="mothman" name="monster">
<label for="mothman">Mothman</label>
</fieldset>
</form>請問下列這一串應該要怎麼用 HTML 寫
July 7 in London's Hyde Park
Jon Doe
Box 564, Disneyland, USA<p><time datetime="2018-07-07">July 7</time> in London's Hyde Park</p>
<address>
<a href="mailto:[email protected]">Jon Doe</a>.<br>
Box 564, Disneyland, USA
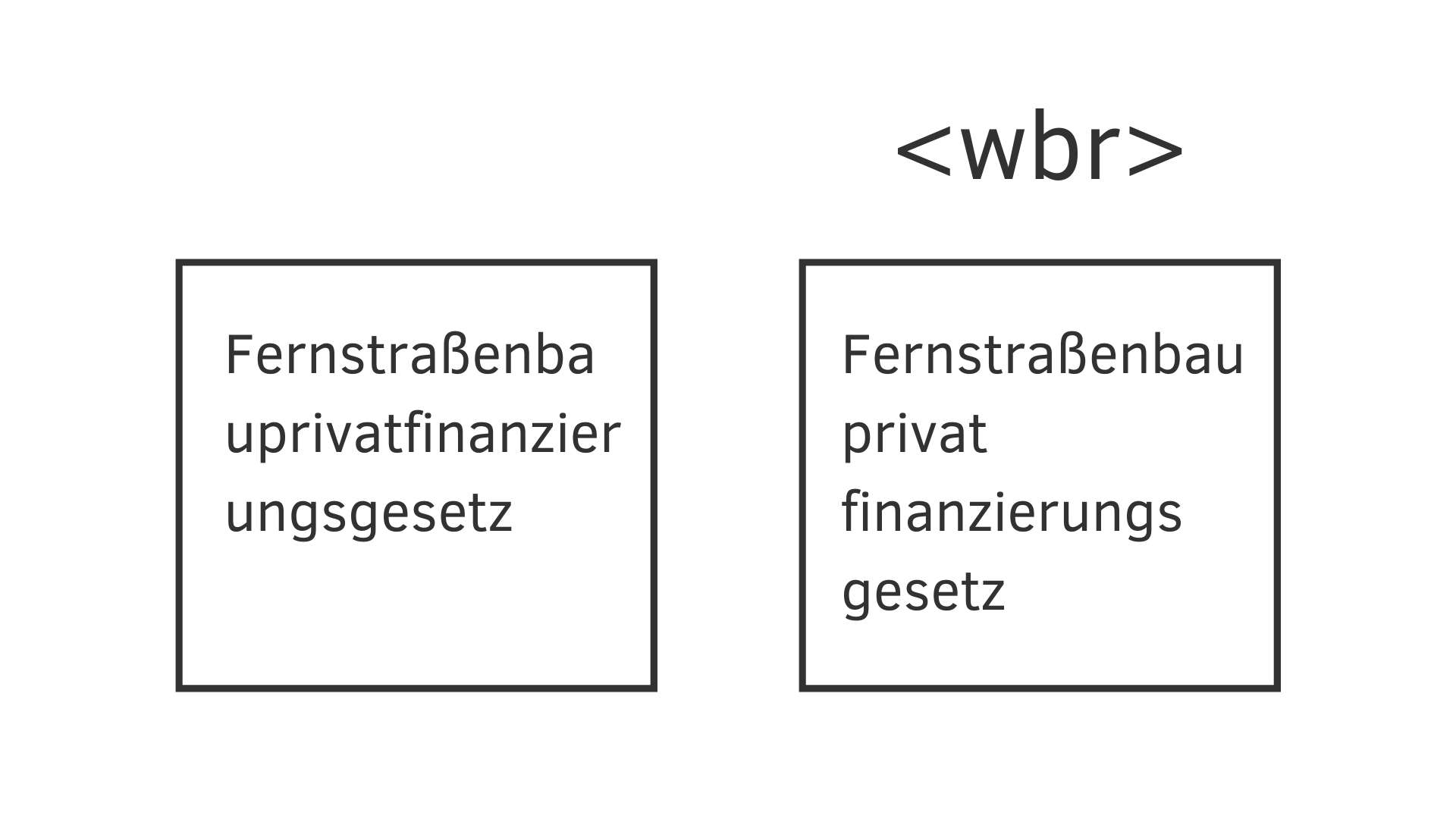
</address><wbr> ?
這個基本上就是字太長時你可以選擇在哪個字後面在斷就好
<p>Fernstraßenbauprivatfinanzierungsgesetz</p>
<p>Fernstraßen<wbr>bau<wbr>privat<wbr>finanzierungs<wbr>gesetz</p>
用純 html 寫出下面這個

(答案也在我做的圖裡了)
Web Accesibility
你可能跟我一樣疑惑幹嘛還要特別用 html tag 做呢?以上很多題目都可以用類似的 css 取代啊,為什麼 Linkedin 題目要考這個,整個很不實用
word-wrap:break-word; // 會幫你斷行在一個字的結束
font-wight: bold; // 字變粗
...後來我才知道其實網站越來越重視無障礙網頁設計(Web Accessibility)
什麼是 Web Accesibility?
跟通用設計概念一樣,網頁應該要可以被使用跟提供資訊給 "所有人",不論你沒有聽力障礙、色盲、看不見(瀏覽網頁只能用聽的 voiceover)、或是四肢有某種程度受傷 (讓你無法用滑鼠只能用鍵盤)。
更生活化的例子像如果你手很濕、戴手套中、正在煮飯兩手都無法空出來,你還是有辦法使用網站。
那要怎麼做出 Accesibility 網站呢?感謝 it 邦幫友寫出一系列 Web Accesibility 文章有興趣可以進去看
我這邊就做幾點結論
1. 請寫出有語意的 HTML
例如 <div> 搜尋引擎只會是一個 group,並不會知道裡面是什麼
而 <button> 這個個 html tag 就很清楚了,你會知道
- Where: 我在一個按鈕上
- What: 這是一個按鈕,代表我可以點
- How: 點之後會送出東西
又例如寫圖片時用以下會清楚知道 <figure> 這邊是照片群組 ,<img> 這裏有一張照片是 alt 這是人在使用手機的圖片,圖片描述是 ``<figcaption>` 手機改變了這世界
<figure>
<img src="picture.jpg" class="picture" alt="這是人在使用手機的圖片" />
<figcaption>手機改變了這世界</figcaption>
</figure>增加 aria 屬性跟 role
有一些客製化元件沒有相關 html tag,所以你要加 aria 屬性 (當然 aria 是有規則的不是亂加就好),它讓 Accessibility tree 可以知道這個 DOM 在幹麻 [延伸閱讀: 什麼是 Accessibility tree ]
<div id="percent-loaded"
role="progressbar"
aria-valuenow="75"
aria-valuemin="0"
aria-valuemax="100" /></div>其實我自己寫網頁從來沒加過 aria,但卻覺得有點眼熟...
原來是在 Bootstrap 看過啊! 隨便開一個 component 來看,你會發現在 Bootstrap 裡隨處都有 aria- 屬性
// collapse 我就把跟 aria 無關先省略
<p>
<a href=".." role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>以前還曾經自作聰明把 aria- 屬性刪掉因為發現刪掉後畫面完全沒差...
原來是拿來做 Web Accesibility 啊(突然豁然開朗 ! )
Tab sort have to be right
// Bad example
<button>2</button>
<button style="float: right">1</button>
<button>3</button>請不要寫像上面這種例子! 因為當使用者只能用鍵盤 tab 而不能使用滑鼠 focus 時,你這樣寫,順序會跟使用者想的不一樣而導致非常難用
結論
換工作真的可以讓人進步很多(誤),前端總是處處讓人驚喜,自己以為很熟的東西其實往往最不了解。
另外想要在 linkedin 上做測驗的人要趁早,不然像我對方公司想馬上看到測驗結果,但我 failed 還要等三個月後才能做測驗就來不及了!
 標籤雲
標籤雲 文章列表
文章列表