
從 0 學習 JavaScript 筆記-建立 JS 環境、alert、textContent
為什麼要學 JavaScript
江湖中傳聞 JavaScript 是一個無底洞,是一個又簡單又困難的程式語言,初入前端世界的我小生怕怕,但又是現在前端應該具備的基本能力,只好放下恐懼,勇往直前了...
為了督促自己學習上有成效,也知道 JavaScript 是學無止盡,就自己設定一個目標,希望 30 天可以學到一個程度後,可以寫出一個有互動的網站,也期待讓這份筆記可以在未來翻閱時能幫助到自己。
JavaScript 概述
一般來說,完整的JavaScript包括以下幾個部分:
- ECMAScript,描述了該語言的語法和基本物件
- 文件物件模型(DOM),描述處理網頁內容的方法和介面
- 瀏覽器物件模型(BOM),描述與瀏覽器進行互動的方法和介面
JavaScript的基本特點如下:
- 是一種解釋性程式語言(代碼不進行預編譯)。
- 主要用來向 HTML 頁面添加互動行為。
- 可以直接嵌入 HTML 頁面,但寫成單獨的 JS 檔案有利於結構和行為的分離。
JavaScript常用來完成以下任務:
- 嵌入動態文字於 HTML 頁面
- 對瀏覽器事件作出回應
- 讀寫 HTML 元素
- 在資料被提交到伺服器之前驗證資料
- 檢測訪客的瀏覽器資訊
- 控制 cookies,包括建立和修改等
正文開始
首先先學習建立一個 JavaScript 的環境,環境建立如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="js/all.js"></script>
</body>
</html>通常我會把 SCSS 跟 JS 另外各自開立一個資料夾來管理,讓根目錄保持整潔。
alert 警示語法
JS 有個警示語法 (alert) 可以來測驗一下目前寫的 JS 有無效果,滿好用的,然後是這樣寫的:
alert('test');記得括弧內的「文字」要使用單引號或雙引號,才能顯示正確文字。
可以玩一下 codepen
這個語法很常被使用,像是錯誤提示、或是購買商品成功或錯誤提示的彈跳視窗,但沒想到寫法這麼簡單。
另外如果不喜歡原本預設的 alert 視窗,可以看這一篇 SweetAlert 的作法
原則上通常會把 JS 放在結尾的 </body> 前面,確保都讀完「靜態的」程式碼後再執行 JS。
*<有原則當然也有例外,如果特定要執行 JS 做特別的效果,也可以把 JS 的程式碼放在 HTML 中>*
textContent 的作法
要用 JS 控制網頁的文字,有一個 textContent 的語法,而這個語法編寫如下:
document.getElementById('title1').textContent = 'Hello World';白話文解釋:網頁主體(document),宣告用 使用 id 元件(getElementById) 加上設定的 id名稱 將原本的文字,使用 文字內容(textContent) 的語法變成 指定文字(這裡是寫 Hello World)
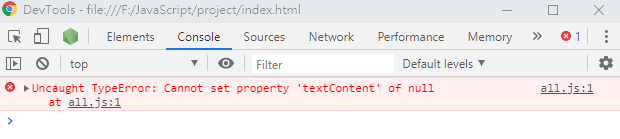
不過這邊有一個地方要注意,如果把 <script> 標籤寫在 head 裡面的時候,會發現網頁不會有效果,反而一直停在原本的寫的畫面。然後打開 Chrome 檢查會看到 console 裡面會顯示下圖:

原因是網頁是從上往下閱讀,但如果發現在 head 就讀到 <script> 標籤時,因為找不到內容而無法順利顯示 JS ,所以常常會把 JS 寫在最後面就是這個原因。
原本 HTML 程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript practice Day1</title>
</head>
<body>
<h1 id="title1">This is Title</h1>
<script src="js/all.js"></script>
</body>
</html>正常來說畫面應該會是下圖所示:

可以點一下這裡把 JS 的註解打開,然後重新整理就會看到透過 JS 就把原本的文字:This is Title,變成:Hello World 囉~!!
文獻參考 https://zh.wikipedia.org/wiki/JavaScript#%E8%82%87%E5%A7%8B%E6%96%BC%E7%B6%B2%E6%99%AF
 標籤雲
標籤雲 文章列表
文章列表