
Day6-PWA 初體驗 - 小試身手
前言
前面真的講滿多廢話的,接下來這邊就準備拿一個小專案來小試身手囉~
專案環境準備
這邊將會使用我先前參加六角學院的甜點電商切版活動來當作本次的專案範例
專案:GitHub

修改 gulpfile
起手式這邊要來稍微調整一下 gulpfile,因為我這個專案是使用 Gulp 所開發的,所以加入以下程式碼即可:
// copyPWA
gulp.task('copyPWA', () => {
return gulp.src('./source/manifest.json')
.pipe(gulp.src('./source/sw.js'))
.pipe(gulp.dest('./public/'));
});加入 manifest.json
準備好專案後就可以在專案底下建立一個 manifest.json

內容可以填入先前 Google 官方所提供的範例,然後稍微修改一下內容即可:
{
"short_name": "Sweetaste",
"name": "HexSchool Sweetaste",
"icons": [
{
"src": "./images/icons/192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "./images/icons/512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/index.html",
"background_color": "#3f5d45",
"display": "standalone",
"theme_color": "#3f5d45"
}oh,對了,clone 專案之後記得先執行 npm install,否則你會無法運行唷~
那你可能會問 icons 呢?當然是自己想辦法生啊~我們偉大的俊儀設計師都提供 Adobe XD 線上稿了,Logo 自己稍微調整一下就可以了。
如果你直接執行 gulp 可能會發現 PWA 還是無法運行,因為我們還沒使用 Service Workers 註冊。
建立 Service Workers
接下來再專案底下建立 sw.js (Service Workers 縮寫)

內容的話,我們必須先註冊 Service Workers,首先先打開 js/all.js 加入以下程式碼
// 判斷瀏覽器是否支援 Service Workers
if('serviceWorker' in navigator) {
// 註冊 Service Workers
// register 是支援 Promise
navigator.serviceWorker.register('./sw.js')
.then((messages)) => {
console.log('Service worker 註冊');
}).cathe((error) => {
console.log(error);
});
}修改 hearder
這邊要引入 manifest.json,打開 layout/header.pug 加入以下程式碼
link(rel="manifest", href="./manifest.json")接下來只需要輸入 gulp 就會自動開啟瀏覽器,開啟之後按下 F12 切到 Application 就可以看到 PWA 所需要的都運作了


但是你會發現 PWA 還不會運作,那麼這邊最主要原因是因為缺少了幾個東西,首先讓我們打開 sw.js,並且寫入以下程式碼:
self.addEventListener('fetch', (event) => {
/* empty */
});輸入完之後再重新執行一次 gulp,就可以看到 Chrome 的 PWA 模式開啟哩~

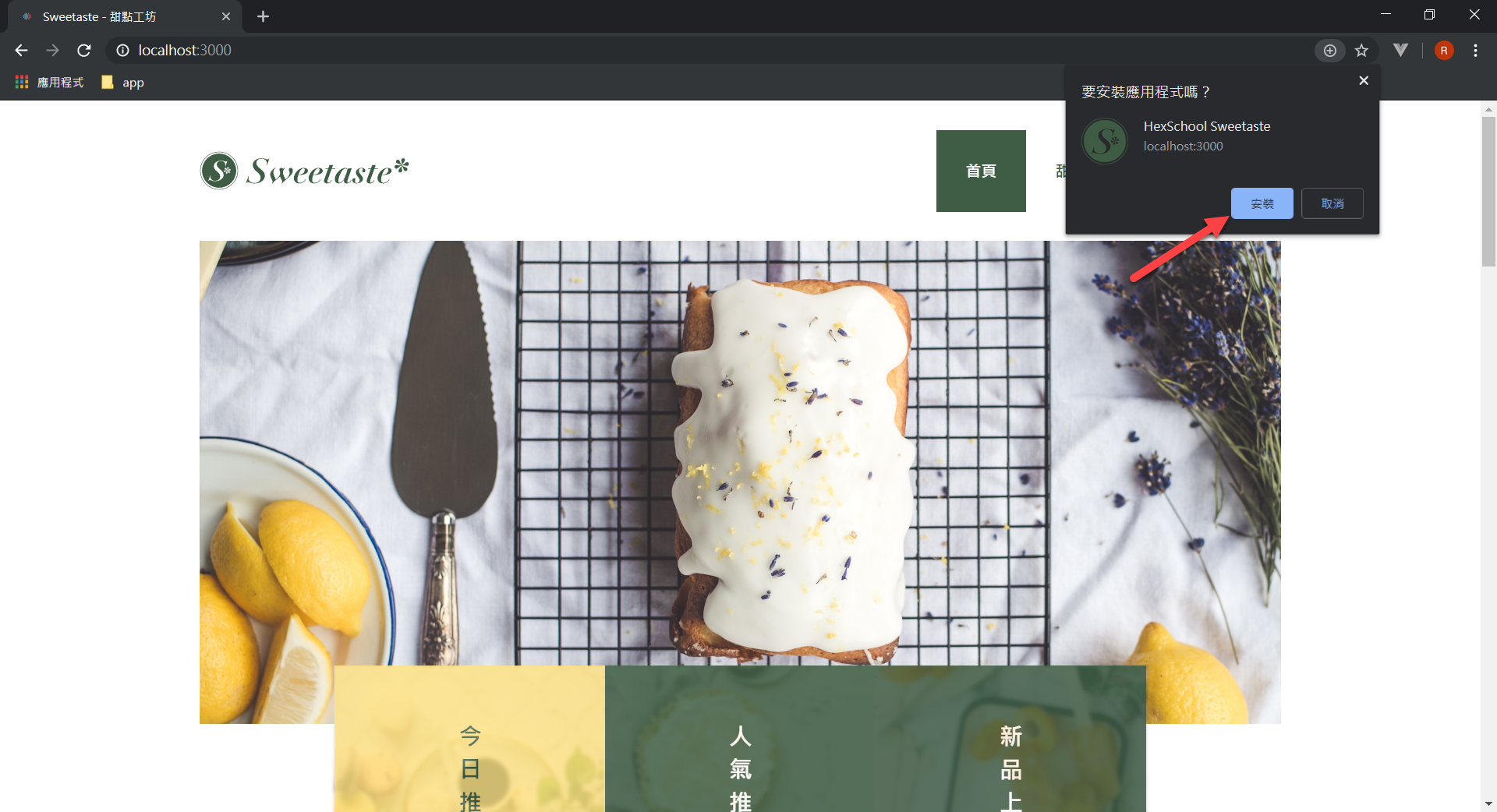
接下來當你按下安裝之後就可以看到我們已經將甜點電商改成 PWA 應用了

當然這只是一個 PWA 初體驗功能並沒有很完善,主要只是實作出一個簡易的 PWA 唷~
最後這邊也提供該專案放置位子給予參考
GitHub:https://github.com/hsiangfeng/Pug-Sweetaste
實際線上專案:PWA 化甜點電商
 標籤雲
標籤雲 文章列表
文章列表