
Angular 超入門學前幼幼班(一)
本幼幼班課程基礎條件&前置準備:
- 有 HTML、CSS、JS 基礎
- 一款你喜歡的 code 編輯器或 IDE (本文使用 Visual Studio Code)
- Node.js (需要 10.16.3 以上版本,如果沒有的話開啟官網,首頁下載 LTS 版本安裝即可)
- 足夠的內存 & 外存空間 (平時跑程式不會卡到地老天荒,記憶體沒有滿到儲存條變紅色快炸掉)
- 輕鬆愉快
我就是來看看熱鬧的學習心情
※本文示範為 Angular 至 2019/11/1 為止釋出的最新穩定版 Angular 8。
學習目標:
如題目所說,這是 Angular 入門前的入門教學。只要對 Angular 有一點點興趣,就可以試著用這系列文章體驗一下它是什麼樣的東西。
用最簡單的方式來理解 Angular,它就是包含有許多功能的函式庫 (library),而利用這些現成的功能,可以讓我們節省許多寫代碼的工夫。
雖然上面說了只要求有網頁基礎,但還是無可避免會提到除了 HTML、CSS、JavaScript 之外的概念或技術名詞。這裡會盡量簡易地以自己理解的方式描述這些東西,或提供補充資料等。
而整篇系列文章就是想分享自己學到的東西,最後希望讓沒接觸過 Angular 的人對它有個第一印象。
那麼,這裡就讓我們開始吧。
架構環境與新增 Angular 應用程式:
使用 Angular 的第一步,是要架設好能運行 Angular 的環境。
首先用程式編輯器打開一個空白專案,如果是 Visual Studio Code (以下皆稱 VS Code) 的話,則使用Ctrl + Shift + N開啟新視窗。
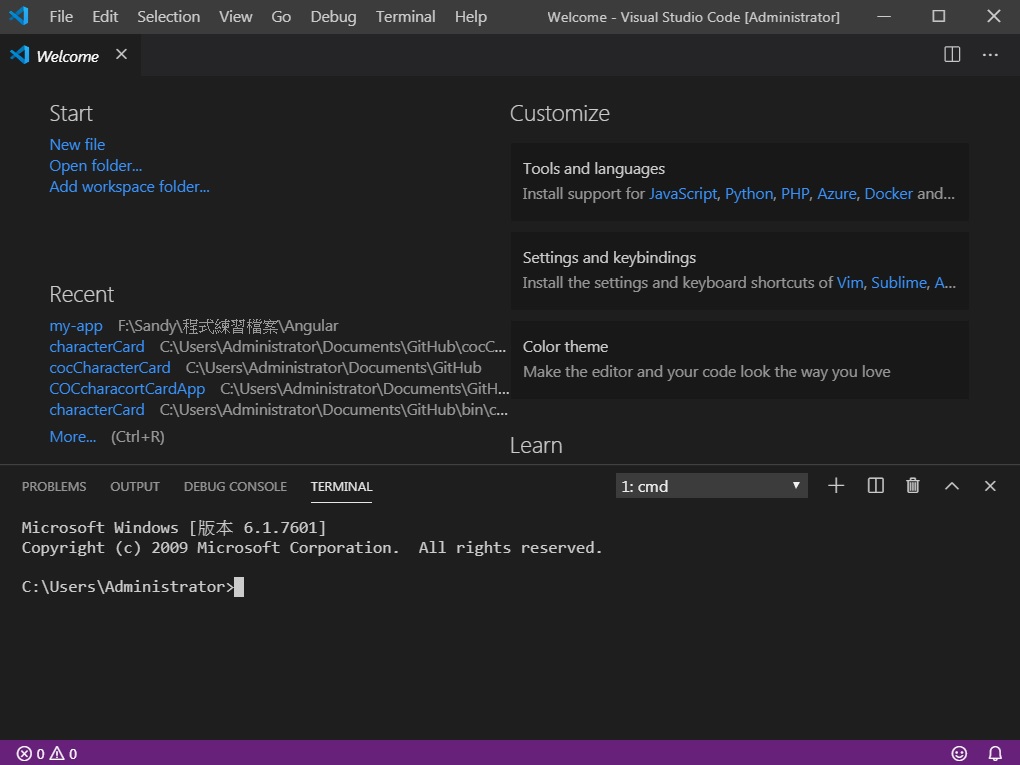
然後再從上方工具列的「View」找到「Terminal(或稱終端機))打開它,準備來輸入程式碼指令。
(另一種打開 Terminal 的方式,是按Ctrl再加上 Esc 下面、數字 1 左邊那個「`」符號)
安裝 Angular CLI
接下來需要用到的東西是 Angular CLI,全稱為 Angular Command Line Interface,中文直譯是「Angular命令行介面」。安裝這個套件後,就可以在編輯器的 Terminal 內使用各種 Angular 指令。
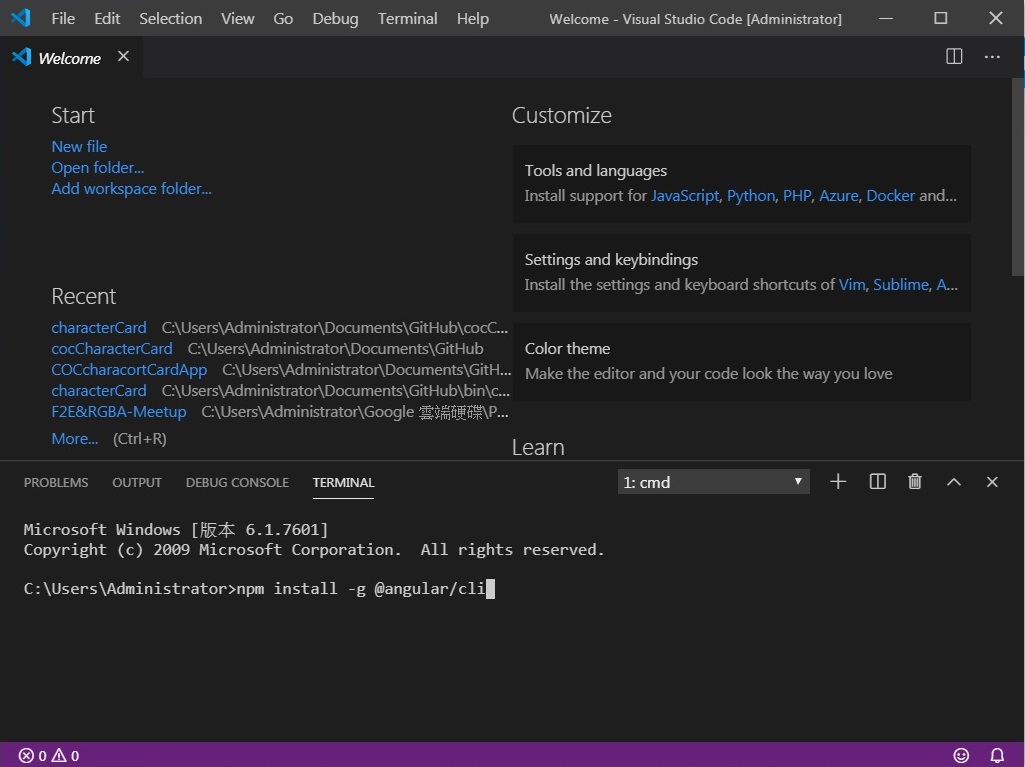
而要安裝 Angular CLI,只要在剛剛開啟的 Terminal 輸入 npm install -g @angular/cli後按下Enter,程式就會自己開始跑了。
(※本文示範環境為 Windows,如果是 Mac /Linux 需要在每個命令最前面加上 sudo,比方說sudo npm install -g @angular/cli。)
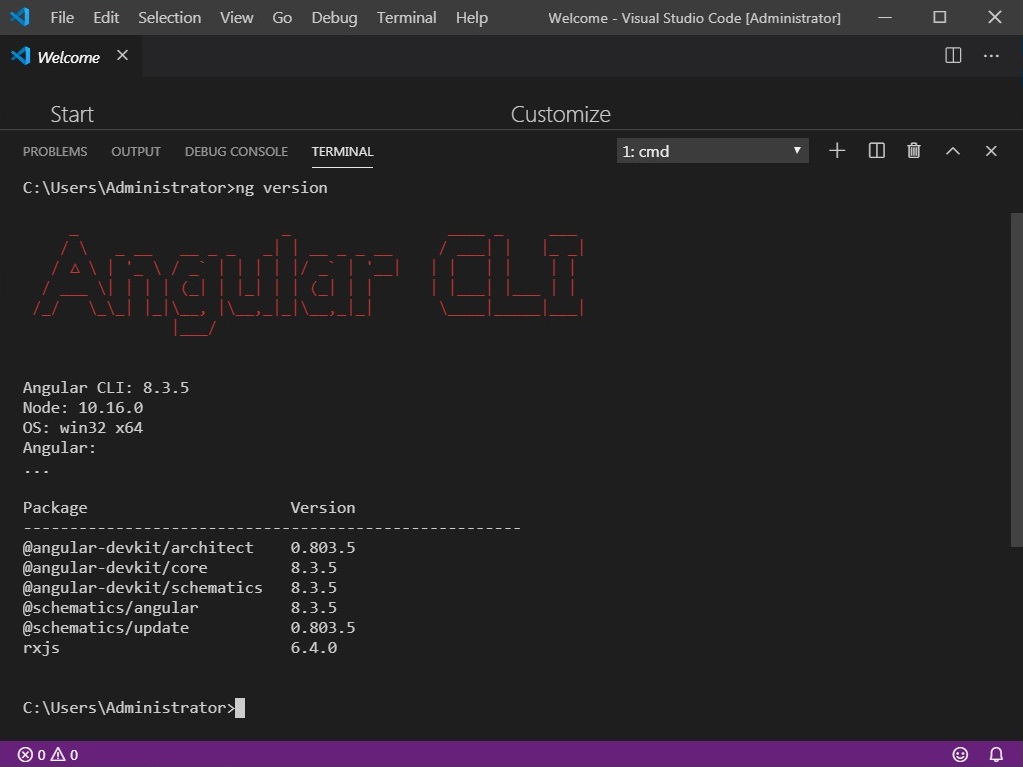
安裝完成後,在 Terminal 輸入ng version,如果成功跑出 Angular CLI 文字和版本號資訊的話,就代表安裝成功囉!
建立 Angular 應用程式
Angular 環境安裝完後,接著來建立 Angular 應用程式。
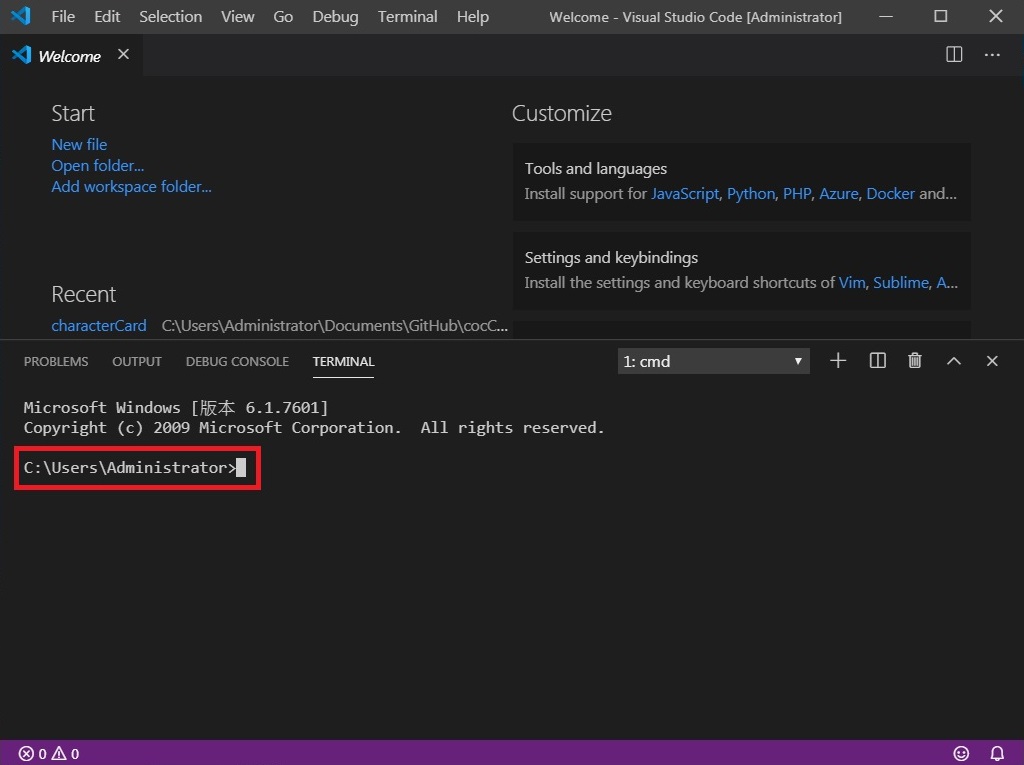
首先將 Terminal 執行命令的位置更改為要放置網頁專案的地方,可以看到 Terminal 預設是C:\Users\Administrator。
這邊打算把專案建立在桌面,所以輸入:
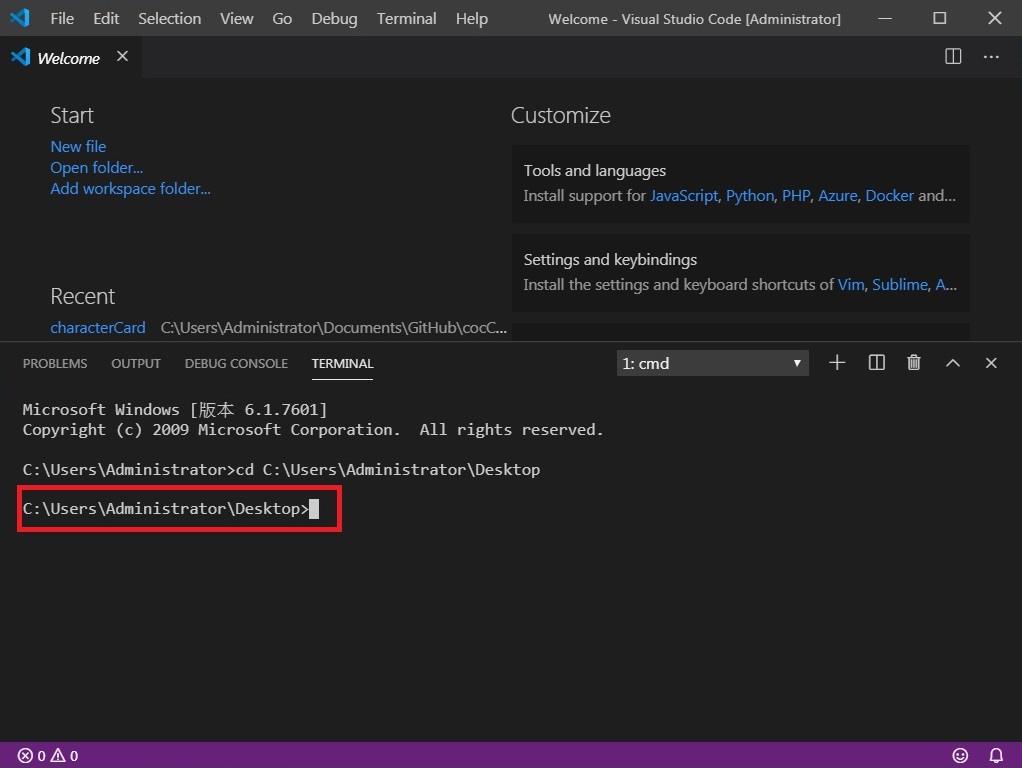
cd C:\Users\Administrator\Desktop
這樣一來命令執行的位置就移動到桌面了。
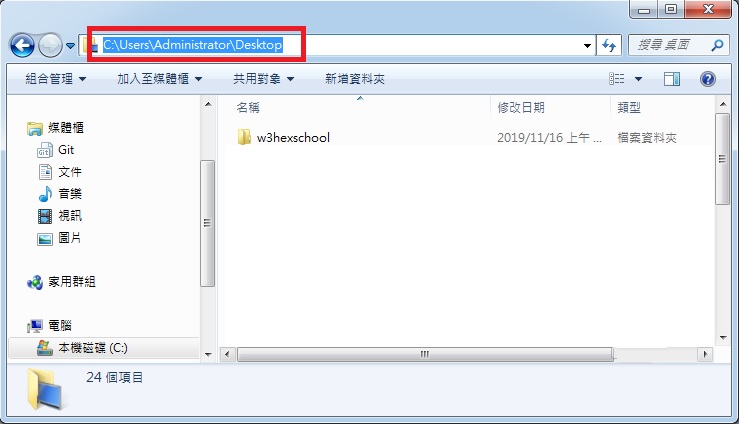
小貼士:如何快速取得並在 Terminal 輸入資料夾路徑?
- 方法一、複製本機資料夾位址後貼至 Terminal。
如果是 VS Code,預設應該是按右鍵即可貼上,如果沒有的話,按右鍵再選擇貼上 (PASTE) 即可。- 方法二、像平常複製或移動資料夾一樣,把整個資料夾拖曳到 Teminal 命令列中。
以上都記得最前面要加上
cd,Terminal 才會知道你是要它把執行位置移動到這個資料夾(不然熊熊丟一個位址給它,Terminal 也只能茫然地望著你喔)。
接下來請輸入:
ng new my-app
跑出Would you like to add Angular routing? (y/N),目前先不管它所以輸入N。
接下來的Which stylesheet format would you like to use? (Use arrow keys)也先不設定,直接按下Enter,程式就會開始建立。
等它跑完一大堆程式碼後,輸入cd my-app讓 Terminal 移動到C:\Users\Administrator\Desktop\my-app>,然後輸入:
ng serve -o
或者ng serve --open
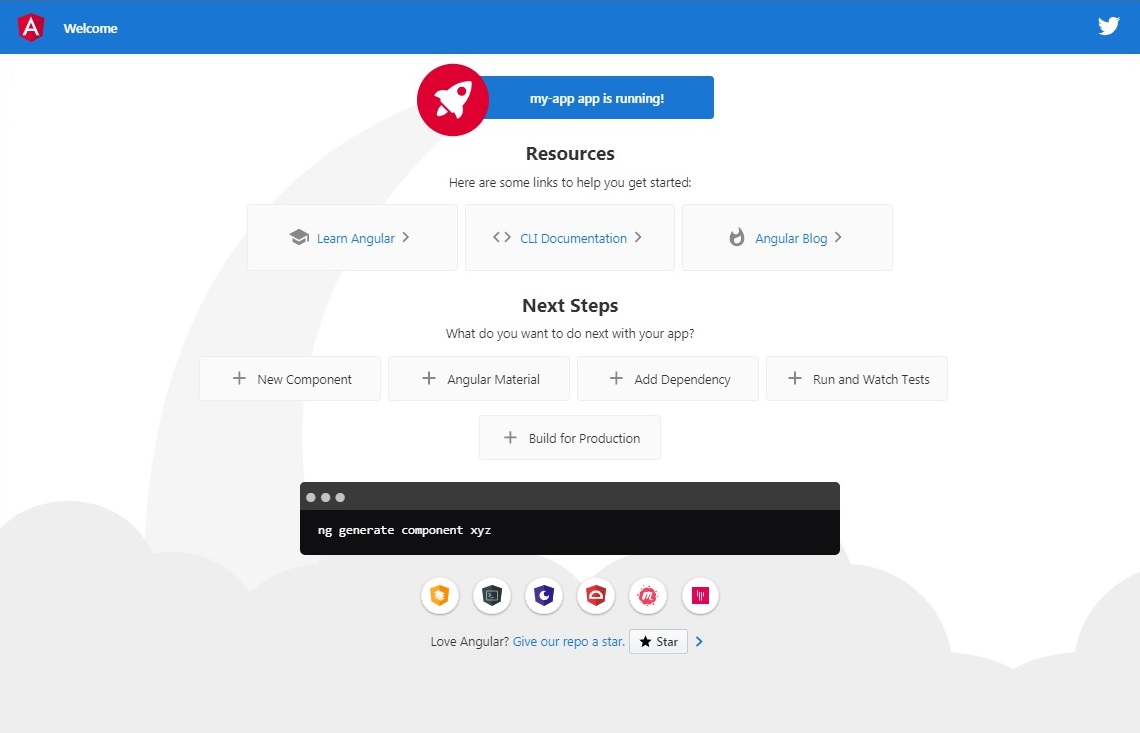
等程式跑完後,預設瀏覽器就會自動跑出一個網頁。
恭喜你~你已經擁有第一個 Angular 網站啦!是不是超簡單的呢?
呃...是啦。但就算成功跑出網站來了,還是完全搞不清楚剛才輸入的指令究竟是叫程式做了什麼啊?
那麼關於剛剛的步驟,以下就來詳細分解一下吧!
指令說明
ng new my-app
這個指令是說「請幫我新增一個叫做 my-app 的應用程式」,其中ng是 Angular 的縮寫,只要在專案中看到,就代表是 Angular 的指令 Angular 或功能。my-app則是應用程式的名字,可以代換成你想取的任意名稱,只是限定使用英文。
這個指令會在目前 Terminal 的執行位置新增一個 Angular APP 專案,也可以建好後再將整個專案移動到想放的位置。
Would you like to add Angular routing? (y/N)
這是詢問是否需要自訂路由(網站 URL),這個可以之後再行增加,因此選 No 跳過就好。
Which stylesheet format would you like to use? (Use arrow keys)
則是要使用者挑選樣式表語言。看個人慣例可使用 SCSS、Sass 或 Less 等,如果都不需要(或者除了 CSS 都不認識的話)直接選預設的 CSS 就好。
ng serve
這是命令程式將用 Angular 寫出來的內容(比方說 Angular 專屬的 ng 指令、人稱升級版 JS 的 TypeScript 以及 Sass 等等),編譯成瀏覽器能夠讀懂的 HTML、CSS 和 JS,並模擬網頁實際運作情況。
要留意跑ng serve時 Terminal 執行位置必須來到專案資料夾,不然程式會不曉得到底該跑哪個專案,最後面的-o或--open則是指示編譯完後打開瀏覽器檢視完成後的網站。
而且 Angular 非常貼心,ng serve本身具備了只要存檔就會自動重整網頁瀏覽更新結果的功能。當然,也可以改成跑ng serve --liveReload=false指定不要自動重整,以免浪費電腦資源。
另外,由於使用ng new新增 Angular 網頁應用程式時,預設會產生擁有基礎網站架構的範例程式碼,所以專案建好後直接跑ng serve -o,就能夠直接看到上面那個 Angular 範例網站。
建好第一個 Angular APP 後,下一篇就來詳細介紹,專案裡到底建立了哪些東西,以及 Angular 的基本運作概念囉!
.
.
.
.
.
不會考但可以知道一下的課外補充:
小貼士:Node.js 與 npm
由於 JavaScript 最初主要是開發來給瀏覽器讀取和執行的語言,如果要用 JS 寫一個網路服務 (Web Service) 存取資料庫等等,也就是牽涉到伺服器端(server side)的工作時,都需要進行大量的設置。而 Node.js 就是為 JS 準備好需要的執行環境,整合與簡化這些龐雜設置工作所開發的工具。
而 npm 全名為 Node Package Manager,直接翻譯就是「Node 套件管理器」,用以管理專案中載入使用的各種 Node.js 套件。
小貼士:npm install -g 的 -g
npm install指令是指示 Terminal 安裝 Node.js 套件,但是為什麼要有那個-g呢?-g指的是 global,表示全域環境,在 npm 中代表的是本機電腦儲存 npm 執行檔案的根目錄,加上-g代表這項設定是只要有運行 npm 都通用。
但有可能我的某一項專案想使用與其他專案不同版本的套件啊?那就不要使用-g並另外加上想要的版本號,如此這個專案設定就會覆蓋全域安裝設定。
小貼士:神秘的 localhost:4200/
執行ng serve後,會發現網址瀏覽器網址顯示為 http://localhost:4200/ ,localhost 是電腦預設連接至本地主機的域名,可以想像為,把自己的電腦作為伺服器然後用同一台電腦連接本機伺服器,來模擬實際瀏覽網頁的情況。
如果沒有特別指明, Angular 會連接到 4200 這個 IP,想換成其他 IP 或者 4200 這個 IP 已被占用的話,可以使用--port指令,比方說我要連到 1111 這個 IP,就輸入ng serve --port 1111。
參考文件:
【Angular】
- Angular 深入淺出三十天
☆☆☆Angular正式入門推薦☆☆☆
https://ithelp.ithome.com.tw/users/20090728/ironman/1600 - Angular 網頁應用程式 Hello World 教學
https://blog.gtwang.org/web-development/angular-framework-hello-world/ - Angular 4 教學 - 從頭開始
https://blog.johnwu.cc/article/angular-4-%E6%95%99%E5%AD%B8-%E5%BE%9E%E9%A0%AD%E9%96%8B%E5%A7%8B.html
【Node.js】
- Node.js 官方網站
https://nodejs.org/en/ - Node.js - 維基百科
https://zh.wikipedia.org/wiki/Node.js - npm - 維基百科
https://zh.wikipedia.org/zh-tw/Npm - npm Documentation
https://docs.npmjs.com/cli/install - Nodejs全域性安裝和本地安裝的不同之處
https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/263549/
【其他】
- localhost - 維基百科
https://zh.wikipedia.org/wiki/Localhost - localhost、127.0.0.1 和 本机IP 三者的区别? - 知乎
https://www.zhihu.com/question/23940717
【首圖來源】
Unsplash: Beautiful Free Images & Pictures
https://unsplash.com/photos/t9DooibgMEk

 標籤雲
標籤雲 文章列表
文章列表