
點擊網址自動開啟 Desktop、Mobile APP
為什麼會有這篇文?
會激發我寫這篇文的原因,是因為我很常使用 ZOOM 會議軟體,它的使用者體驗很棒,只要給參與者一個網址,點擊後就可以開啟 Desktop、Mobile APP,也讓我很好奇這段原理是怎麼做的,所以也讓我想展開一場研究之旅。
這篇文你預期會獲得什麼
- 分享自己如何從網路搜索答案
- 知道如何跟 Desktop、Mobile APP 開發者合作,實作類似功能。
我如何下手研究
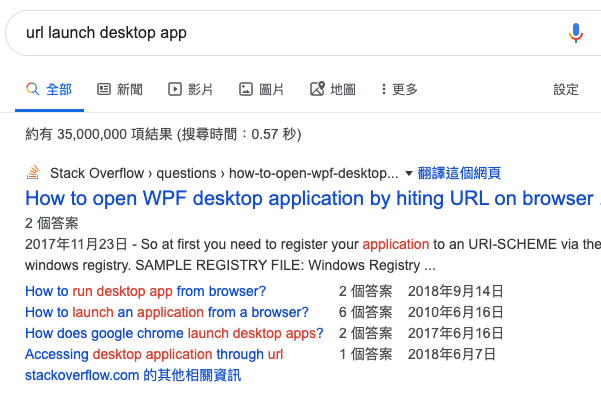
步驟一:試著下各種關鍵字
起初我想了下關鍵字,覺得很難下手。所以就用了類似 url open desktop app、browser url open app、網址開啟桌面應用、網址開啟 APP,來交叉搜尋。發現到都沒有我要的答案,但確實有獲得一些線索,像是有發現了一些可行性的關鍵字。像是我看到了 Launching 這關鍵字,Google 搜尋了下在動詞上是表示「發動」、「啟動」的意思。後來覺得這個關鍵字比較有可能搜尋到我想要探索的題目,於是我就用了 launch 這關鍵字繼續搜索。
後來一路查下去,也發現我越來越接近真相。

步驟二:彙整常見的關鍵字與教學連結
在搜尋的過程中,如果並非自己擅長的領域,會發現到很多自己完全不懂的關鍵字跟文章,但如果頻繁出現很多次,代表他可能就是重要的線索。所以在這個階段,我並不急於找出答案,而是慢慢收斂一些頻繁出現的關鍵字後,再專注研究特定的關鍵字。
像是我英文閱讀能力並沒有特別好,所以在閱讀上都會特別去看 CODE 以及文章標題為主,如果常常出現特定關鍵字,我就會搜集起來,再聚焦研究。
到後來我發現到,在 Stack Overflow 上比較搜尋得到我想要的潛在知識,於是我細看了幾篇後,發現 Protocol、scheme 這兩個關鍵字,很常跳出來,所以後來我就決定先把這兩個觀念搞懂,再繼續往後投入會比較有概念。
果不其然,當我用這兩個關鍵字交叉搜尋時,就立馬找到 Mac、微軟開發者的說明文件,當下就有「賓果!」中獎的感覺。
後來我拿這兩個標題去關鍵字搜尋,果不其然有很多中文部落格就有詳細說明。
步驟三:知識彙整
到後來我用了 URI Scheme 這個關鍵字搜尋到了很多資訊,也附上 WIKI 介紹,且發現這一段在 Mobile APP 有比較多詳細介紹。
白話來說,你可以在自己的桌面應用程式、iOS、Andorid 軟體裡面填寫你的 URI Scheme,這樣當使用者點擊該網址時,就會自動跳轉到應用程式去。
例如說我們網址都是用 HTTP、HTTPS 當開頭,URI Scheme 就可使用自訂的軟體名稱,當瀏覽器輸入以下網址時,就會開啟對應的 Desktop、Mobile APP。
- LINE:
line://ti/p/%40guv7422g - ZOOM:
zoommtg://zoom.us/join?action=join&confid=xxx&confno=7014782088&zc=0&pk=&mcv=0.92.11227.0929&browser=chrome
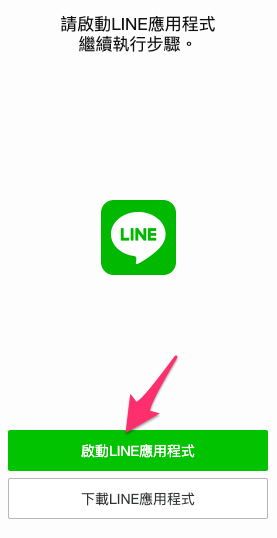
這裡我用加入 LINE@ 來當例子,當我提供對方六角學院的 Line 時,會讓他點到這網址去。而到該網頁時,他會問你是否要開啟 LINE APP 來加入。當你用 chrome dev tools 看這顆按鈕。

你會發現連結是這樣 line://ti/p/%40guv7422g,點擊後就會自動問你是否要開啟應用程式。這裡的原理就是 Line 軟體裡面有寫他的 URI Scheme 命名開頭是 line 是如此 ,所以瀏覽器會去尋找你的桌面應用程式或 Mobile APP 是否也有相同軟體名稱。
步驟四:反覆驗證
接下來,我認為自己就可以解之前 ZOOM 的疑惑,於是就開始進行嘗試。以下是我的測試網址。
- ZOOM 會議網址:https://zoom.us/j/7014782088
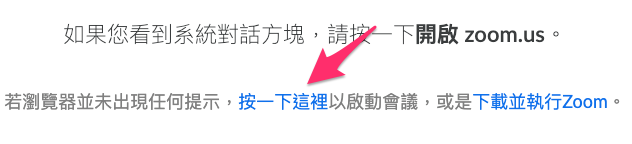
當我點擊上面網址時,JS 會觸發詢問我是否要直接幫你開啟軟體,此時我就點選取消,並觀看下方按鈕的網址。

這裡會因為你使用的載具不同,會有不同的連結,如下列表:
- PC:
zoommtg://zoom.us/join?action=join&confid=編號&confno=7014782088&zc=0&pk=&mcv=0.92.11227.0929&browser=chrome - IOS:
zoomus://zoom.us/join?action=join&confid=編號&confno=7014782088&zc=0&pk=&mcv=0.92.11227.0929&browser=safari
你會發現在 PC 與手機上的 URI Scheme 不一樣,PC 是 zoommtg、iOS 是 zommus。這是很正常的
像是 PC 有 Window、macOS,Mobile APP 有 andorid、iOS,而每個軟體都需要自訂自己的 URI Scheme,這樣才能確保跳轉正確,畢竟你總不能在 iPhone 上開啟 Windows 上的軟體。
另外後面帶的參數,也是可以將其內容帶到軟體上去做後續行為,例如 ZOOM 上面的 action 參數代表你要做的動作,confno 代表你要加入的會議室編號。
總結
到這裡,就可以知道為什麼有些服務,可以用瀏覽器跳轉開啟軟體。最後再總結我觀察到 ZOOM 的跳轉流程
- 使用者輸入會議網址,例如: https://zoom.us/j/7014782088
- 後端收到這一個 request 請求後,從 User-Agent 判斷他是用什麼載具,再提供給他對應的網頁
- 網頁會引導使用者, location 轉址跳轉到軟體上,且跳轉開頭的 URI Scheme ,也會與使用者的載具名稱相符
- 跳轉成功
所以以後如果你的產品需要做此功能,就丟這篇文章給你合作的 APP 工程師,請他設定 URI Scheme 就沒問題哩 :D
參考文獻
裡面有一些關於 Electron 的文章,它主要也是透過 HTML、CSS、JS 來寫桌面應用程式。由於我是前端開發者,所以我在看其他桌面應用開發文章都有點摸不著頭緒,於是就找了前端開發桌面應用程式的服務,來去搜尋我想要找的答案,在閱讀障礙上自然減輕許多。
- Defining a Custom URL Scheme for Your App
- Registering an Application to a URI Scheme
- electron url scheme “open-url” event
- How to launch my electron app from a website
- How to run a desktop application from a web page!
- 從網頁呼叫使用者電腦應用程式
- 通過瀏覽器直接開啟 Android App 應用程式
- Javascript - 手機瀏覽器開啟APP ,或者導向App Store or Google Play下載
- 從瀏覽器連結開啟 Windows 本機的檔案:System Protocol / Open Windows Local File with A Link in Brower: System Protocol
- Android - 透過網址 連結到你的應用程式(app) - 使用深層連結
- Deep Link 教學 - 點擊網址開啟 APP - APP 武藏
 標籤雲
標籤雲 文章列表
文章列表