
透過購物車來了解 Cookie 的運作方式
Cookie?紀錄你在網頁上的狀態
在講解 Cookie 一來之前,先來聊聊 HTTP 這個東西,HTTP 是一種網路通訊協定,主要用來傳輸網頁相關的內容( HTML 、圖片、影片...)之類的檔案,在 HTTP 的世界中是沒有狀態可言的,也就是所謂的 stateless ,每次連線請求都是獨立發生,不會因為前一秒才傳照片給你就把你當朋友,每次連線都是新的開始。
也因此發展出的一些網頁儲存狀態的方法,最常見的就是 Cookie 和 Session 兩種方法,本文要講的 Cookie 是前後端都可以做修改的,並且是會附屬在 HTTP 的連線請求上,後者是僅能在伺服器端上做的狀態紀錄。
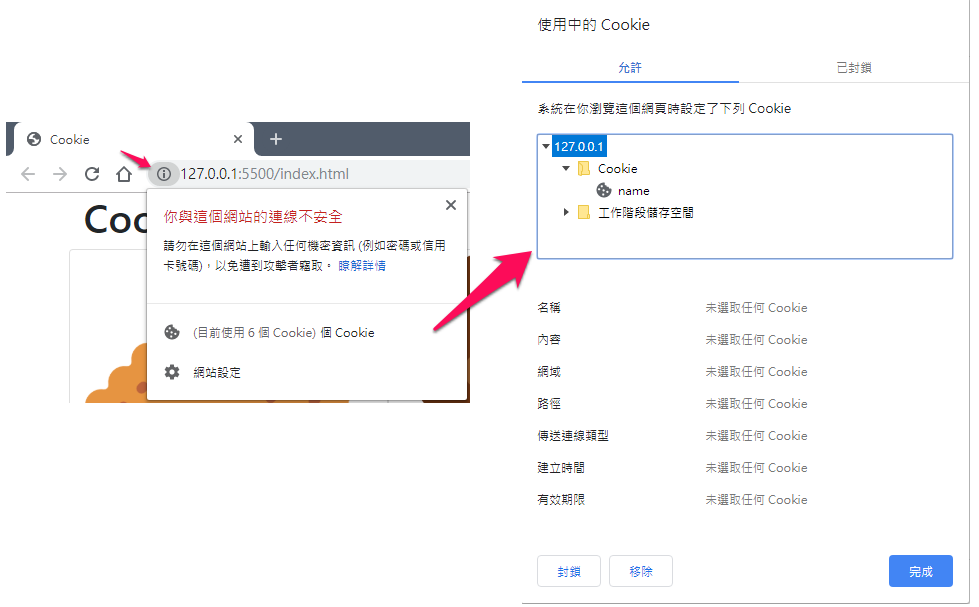
在 Chrome 上有兩種方法可以看到自己在網站上的 Cookie
- 從網址列的左邊小 i 圖示

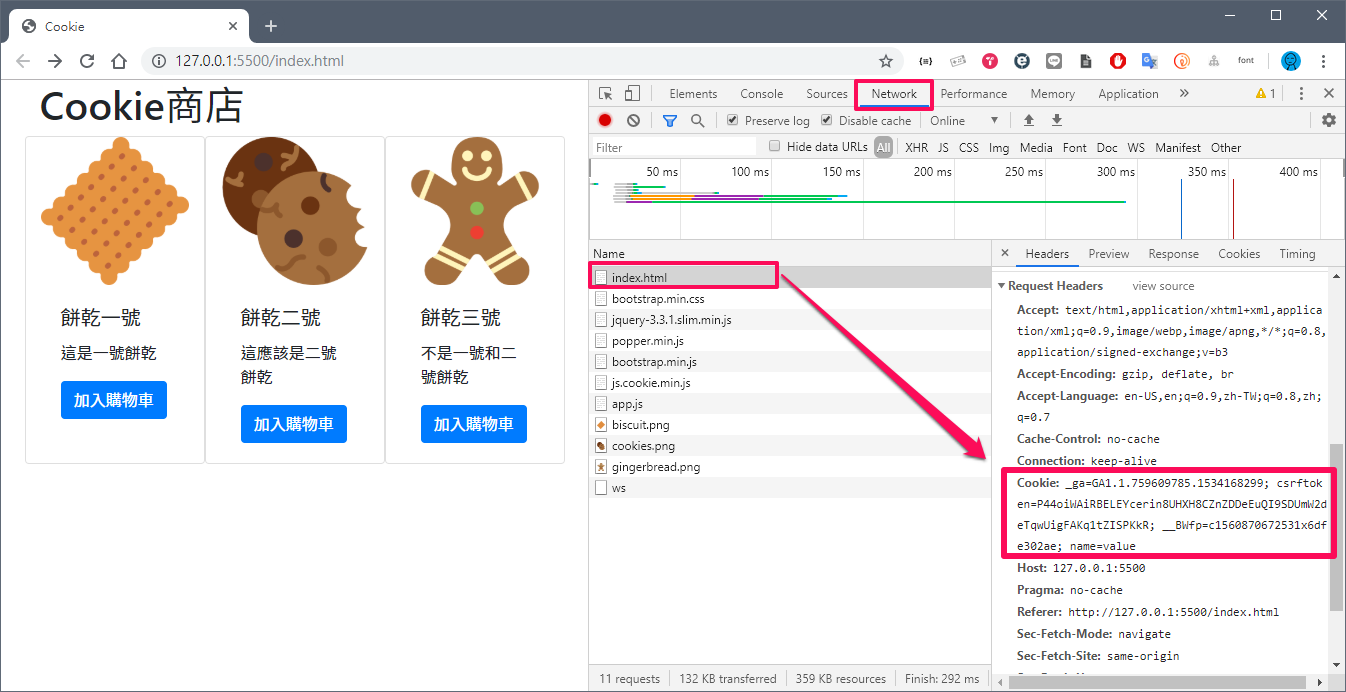
- F12 開發人員工具> Network

如何使用 Cookie 儲存資料
那個,Cookie 的欄位長成甚麼樣子呢?
Cookie:key1=value1;key2=value2;以分號分開的格式,但這樣的資料每次都要處理很麻煩,所以就藉由一個套件叫做 js-cookie,這個套件主要是幫我們處理了一下 Cookie 的資料,讓我們能夠很簡單的編輯 Cookie 的內容。
首先,在 HTML 中以 CDN 方式引入 js-cookie
<script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>當然也可以到 Github 的 repo 上找到其他使用的方法,看你喜歡哪種
完成之後就可以來使用 Cookie 存放資料了
設定新的 Cookie
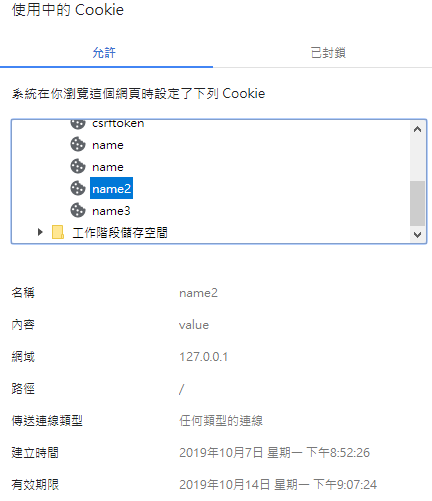
Cookies.set('foo', 'bar')由於 Cookie 是存放在你的瀏覽器上面,沒設定時效性的話,在瀏覽器關閉時 Cookie 就會同時失效,所以通常我們都會替他設一個時效性,過了時效瀏覽器就會自己幫他清除。
Cookies.set('name', 'value', { expires: 7 })
// 7天後這個Cookie就過期
取得 Cookie 的值
Cookies.get('foo')
// 'bar'刪除某個 Cookie
Cookies.remove('foo')
// 'bar'進階一點的用法
- 路徑( path )
所謂路徑就是在你域名或 IP 之後的那一串字
例如:
這個的路徑就是/
這個的路徑就是 /car
知道路徑的概念之後就可以做更進階的用法了,如果你只想要在購物車的頁面上才能讀取到物品的 Cookie ,那麼可以加入一個 path 的屬性(假設路徑是" /car "),當然這是非必要,只是有些內容比較敏感,可能就需要限制能夠存取的路徑。
Cookies.set('name3', 'value', { path: '/car' })如此一來只有在 https://yourdomain.com/car 這個網址下才能取得這個 Cookie 了
- 域名( domain )
域名簡單來說就是網址上通訊協定之後,第一個 slash 之前的區塊叫做域名,當然有些時候也有可能是 IP ,以下舉例
- https://yourdomain.com/ - 域名是
yourdomain.com - https://yourdomain.tw/ - 域名是
yourdomain.tw
另外還要提到的一個東西叫做子網域,子網域是附屬在網域底下的名稱,假設我擁有一個域名叫做 yourdomain.com,那麼我就有權限能夠在這個域名底下掛上子網域,如下
- sub1.yourdomain.com
- sub2.yourdomain.com
這兩個例子也是隸屬在 yourdomain.com 底下的網域
網域的內容其實可以開獨立一篇文章來解釋,但這裡是 Cookie 的場,就不做太多講解了。
Cookie 不只可以針對路徑去設定 Cookie ,也可以針對特定域名上去做設定,使用方式如下
Cookies.set('key', 'value', { domain: 'sub.yourdomain.com' })這個 Cookie 設定之後就只能在 sub.yourdomain.com 底下存取,在 yourdomain.com 是無法成功取得的。
但如果執行的是
Cookies.set('key', 'value', { domain: 'yourdomain.com' })則在主網域( yourdomain.com )與子網域( sub.yourdomain.com )都是能夠存取到這個 Cookie 的。
應用場景示範 : 餅乾電商
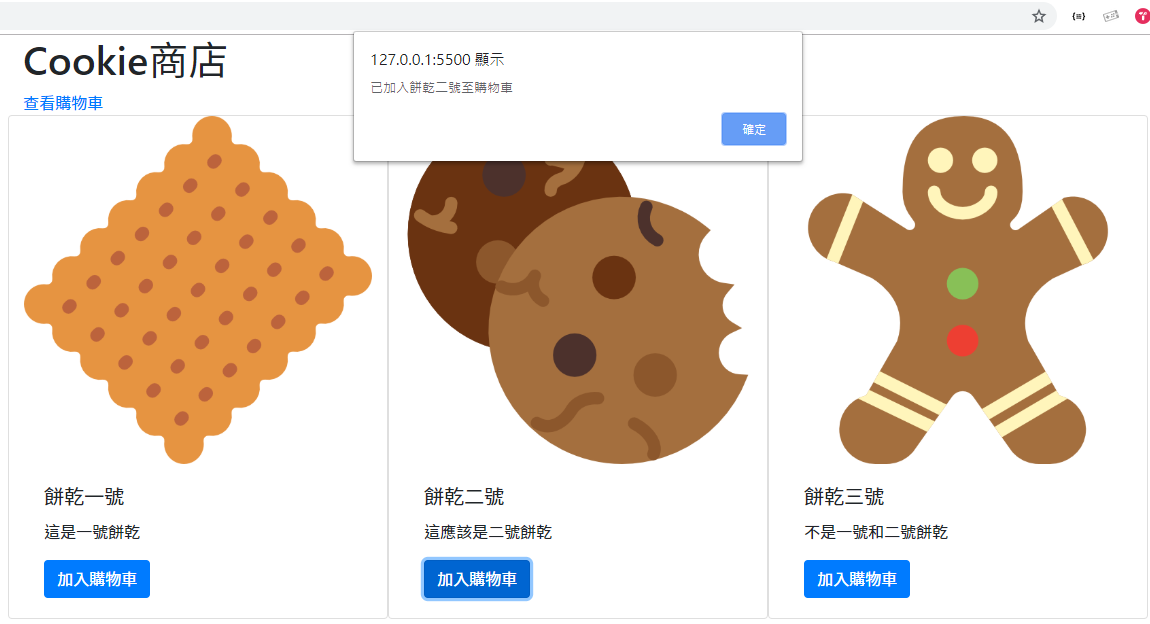
首先,我們先做個簡單的購物頁面如下圖,並透過 localhost 的方式將網頁打開

接下來寫個 JS function ,等一下要讓加入購物車按鈕按下時能夠將品項放到 Cookie 中
function addToCar(item){
//item為品項名稱,型態為字串
if(Cookies.get("carItem") == undefined){
//若目前沒有 carItem 這個 key 的 Cookie ,直接新增一個,並只對購物車頁面設定 Cookie
Cookies.set("carItem", item, { path: '/car.html' })
}
else{
//有的話就用逗號將品項做分隔再加入至 carItem 中
currentItem = Cookies.get("carItem");
currentItem = currentItem+","+item;
Cookies.set("carItem", currentItem, { path: '/car.html' });
}
alert("已加入"+item+"至購物車");
}寫好寫入 Cookie 的函式之後,就將該功能帶入至按紐當中
<a href="#" class="btn btn-primary" onclick="addToCar('餅乾一號')">加入購物車</a>這樣就完成簡易購物車的功能了,夠簡單吧! 我們來按個按鈕試試看

看起來活得好好的,接下來我們創立一個 car.html 的頁面
<!DOCTYPE html>
<head>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
<title>我的購物車</title>
</head>
<body>
<ul></ul>
<script>
//若 Cookies 中沒有 carItem 這個 key ,提醒使用者快去買東西!!
if(Cookies.get("carItem") == undefined){
let element = document.createElement("p");
element.innerText = "購物車內沒有物品喔!趕快去選購"
document.querySelector("ul").appendChild(element);
}
else{
//藉由split方法將逗號切開來,即可把品項一個一個列出來
let items = Cookies.get("carItem");
items = items.split(",");
for(let item of items){
let element = document.createElement("li");
element.innerText = item;
document.querySelector("ul").appendChild(element);
}
}
</script>
</body>
</html>進入 car.html 的頁面看看,應該就可以看到剛剛加入的品項了喔!

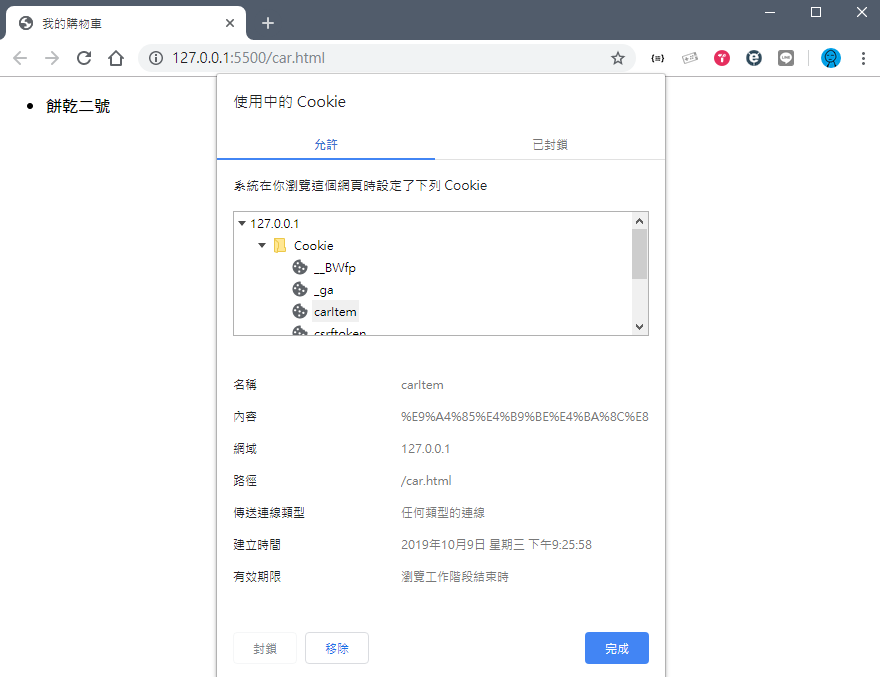
最後,可以順便看看 Cookie 中的內容,會發現他是被 URL Encoded 起來的

結語
透過這篇稍微介紹了一下 Cookie 的概念與使用方法,這其中其實牽涉到許多電腦網路的概念,沒學過這一塊的人可能會不太了解其中的一些原理,希望能藉由這篇簡單的教學讓大家有稍微了解一下 Cookie 與其他相關的知識。另外,關於 Cookie 的資安議題其實也不少,所以使用 Cookie 時也需要多多注意,尤其是 GDPR 法案或是遭到篡改的可能性都有,底下會附上相關參考資訊。
本文同步發表在 https://kaibaooo.github.io/2019/10/09/cookies-introduction/
延伸閱讀
- GDPR : https://eugdpr.org/
- GDPR Wiki : https://zh.wikipedia.org/wiki/歐盟一般資料保護規範
- 白話 Session 與 Cookie:從經營雜貨店開始 : https://medium.com/@hulitw/session-and-cookie-15e47ed838bc
內容圖示版權聲明
Icon made by Smashicons from www.flaticon.com
 標籤雲
標籤雲 文章列表
文章列表