
十分鐘建立雲端 Firestore 資料庫
身為前端工程師的我,其實都對 NoSQL 比較拿手,例如 MongoDB、Firebase 的 Realtime Database。但由於 W3Hexschool 的網站是用 Firestore 開發的,也讓我對它產生十足的好奇,也因此有這篇教學文。
什麼是 Firestore
引述官網內容:
Cloud Firestore 是一種託管在雲端的 NoSQL 數據庫,您的 iOS、Android 和網頁應用可以直接通過原生 SDK 訪問它。除了 REST API 和 RPC API 之外,在原生 Node.js、Java、Python 和 Go SDK 中也可以使用 Cloud Firestore。
如何開始使用 Firestore
步驟一:前往官網,並用 Google 帳號登入
步驟二:新增專案
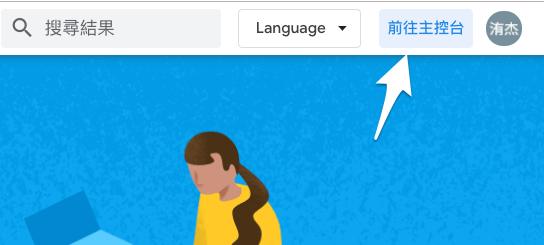
點選右上方的「主控台」,進入專案列表。

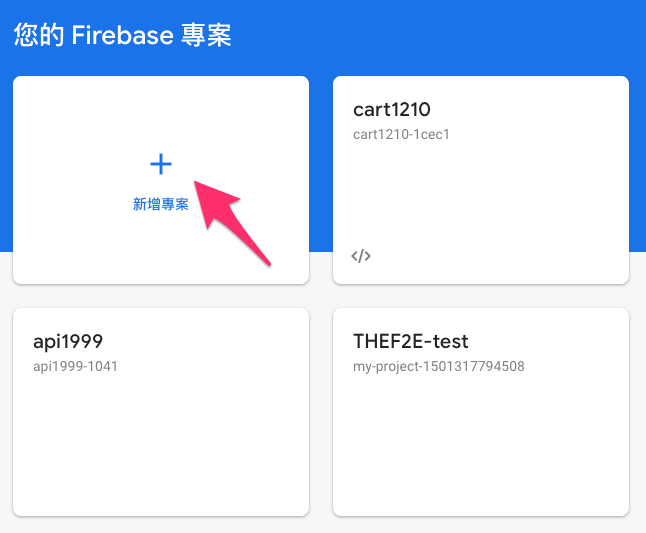
進入後,點選新增一個專案,並依照他的步驟選擇下一步即可。

步驟三:新增應用程式
Firebase 擁有很多功能,尤其又可用在各個應用程式上,例如 Web、Android、iOS,所以必須先在該專案上新增一個 Web 應用程式。點選專案後,可以進入他的主控台,進入後就可看下圖,並點選箭頭處,新增應用程式。

步驟四:新增 JS SDK
在新增應用程式後,他會提供給您讓到網頁上的 JS SDK,這裡附上範例程式碼。
載入內容有分三層,這裡我從上到下解釋,
最上面的 firebase-app.js 是核心 JS,第二個是依照你想載入的功能,個別載入,像是 Firestore,就是 firebase-firestore.js,Authentication 就是 firebase-auth.js。相關功能列表可觀看此連結。
第三層就是你要載入的初始化設定,這樣你的網頁才知道要連到哪個專案的哪個應用程式,而 firebaseConfig 的 apiKey 你可以想像是密碼,讓你有辦法造訪到該網站去。
最後三層都載入後就使用 firebase.initializeApp(firebaseConfig) 來進行專案初始化。
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/7.5.0/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/7.5.0/firebase-firestore.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "你的APIKEY",
authDomain: "xxx",
databaseURL: "xxx",
projectId: "xxx",
storageBucket: "xxx",
messagingSenderId: "xxx",
appId: "xxx"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>步驟四:觀察是否環境建立成功
接下來你可以嘗試以下語法起手式,觀察是否有載入成功,如果有,console 就會顯示 Firestore 的各個功能。
// Initialize Firebase
var db = firebase.firestore();
console.log(db)開始撰寫 Firestore 語法
Firestore 資料庫結構
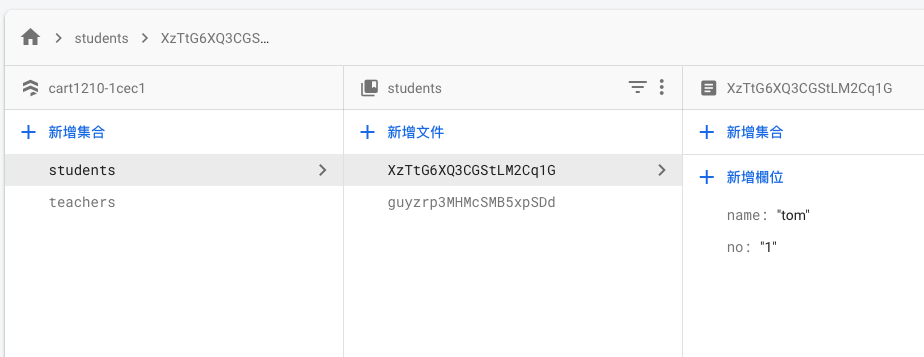
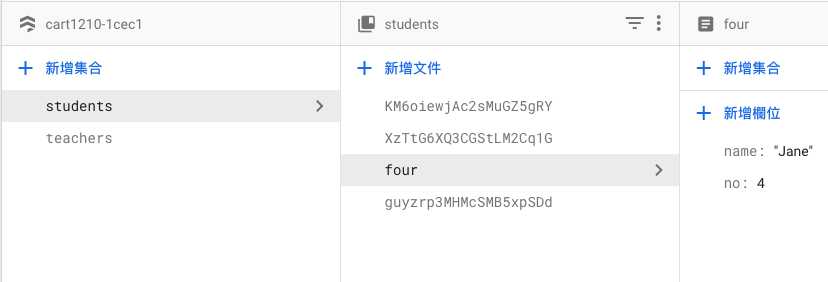
我當初在看官方介紹時,有點摸不著頭緒,後來嘗試接觸後,就開始比較好理解。首先我們來看下 Firestore 的資料庫結構。

我的情境是,一個資料庫就是一個班級,我可以新增一個集合叫做 students,然後裡面會有個文件夾,因為要有文件夾,裡面才可以去寫該文件對應的資料。像是上圖就是標示說,一個 students 裡面有兩個學生,第一個學生他的欄位有兩個,一個是他的姓名為 tom,學號是 1。
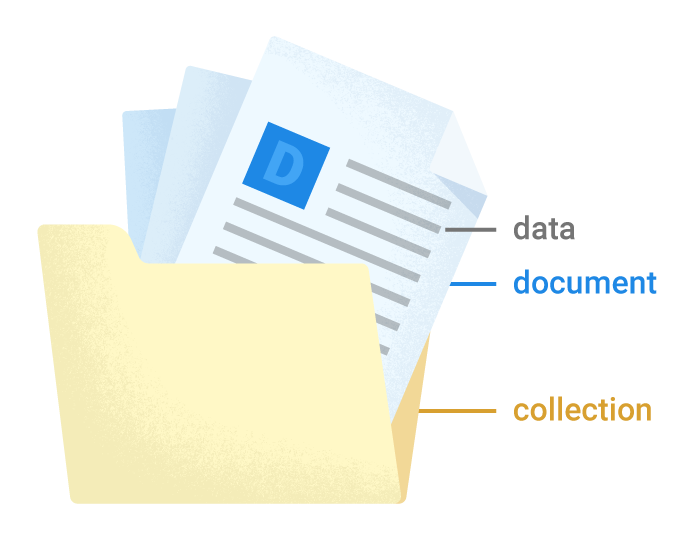
我在 Firestore 有看到一張圖還蠻貼切的,也附上給各位參考。 collection 就是集合,document 就是文件,data 就是文件裡面所填寫的欄位

新增一位學生
Firestore 寫法也很直覺,同時支援 promise 語法,以下語法就是,他在 students 的集合裡面,動態新增一個文件,並將欄位用物件的方式寫入。
db.collection("students").add({
no: 3,
name: "Bob"
})
.then(function(docRef) {
console.log("新增成功,id 是"+docRef.id);
})
.catch(function(error) {
console.error("新增失敗原因: ", error);
});此時你觀看你的資料庫,會發現 FireStore 的文件名稱是它預設幫你產生的英數亂數產生,例如 KM6oiewjAc2sMuGZ5gRY ,但假使你想要自己新增自己的文件名稱,就可以用 .doc(文件名稱)。來新增文件名稱,並使用 .set 來寫入該文件的資料,就不會是用 .add。也附上官方增加數據文件連結。
var db = firebase.firestore();
db.collection("students").doc("five").set({
no: 4,
name: "Jane"
})
.then(function() {
console.log("新增成功");
})
取得所有學生
這將會使用到 .get,querySnapshot,可以作為將資料庫的資料快照起來,並傳入供您使用,而要依序將快照裡的資料內容顯示出來,則需要使用 forEach 來條列,也附上官方讀取數據文件連結。
var db = firebase.firestore();
var docRef = db.collection("students");
docRef.get().then(function(querySnapshot) {
querySnapshot.forEach(function(doc) {
console.log(doc.data());
});
})進階搜尋
如果你想撈取學號是 3 的學生,可以用 where,第一個參數是欄位名稱,第二個是條件,第三個是參數。所以.where("no","==",3)白話文意思就是,我要找每個文件裡面,**no** 欄位名稱是 3 的數字。
var db = firebase.firestore();
var docRef = db.collection("students");
docRef.where("no","==",3).get().then(function(querySnapshot) {
querySnapshot.forEach(function(doc) {
console.log(doc.data());
});
})除此之外,Firestore 也可以做各種複合查詢與排序功能,設計分頁上也難不倒他。
總結與安全性評估
有很多人擔心說,Firestore 在 web 端,apiKey 都直接明碼顯示,這樣不是很不安全嗎?其實 Firestore 也有相當嚴謹的設定權限規則,而且在規則上,你也可以搭配 Firebase 的 Auth 身份驗證功能一起使用,這樣就能設定成說,必須要登入才擁有寫入資料庫功能,就萬事 ok 了。
 標籤雲
標籤雲 文章列表
文章列表