
在 Nuxt.js 加入 Google Tag Manager(GTM) 及開啟頁面追蹤
前言
在公司的網站中我們是使用 Google Tag Manager (以下簡稱 GTM ) 來安裝 Google Analytics (以下簡稱 GA ),那網站使用的框架就如標題所說是使用 Nuxt.js ,因為我們在網站上線後發生了一個問題,就是:
為什麼在 Nuxt.js 換頁的時候不會被 GA 偵測?
這是很嚴重的一個問題,因為 GA 那邊只會有使用者進來的第一頁,假如使用者透過 <nuxt-route> 到了下一頁,那這個時候就不會被 GA 偵測到,其實仔細想想很合理;因為透過 <nuxt-route> 換頁其實是使用 Client Side Render 的方式換頁,所以 GA 只會被觸發第一次而已,那該如何解決這個方法呢?很簡單:就是每次換頁的時候都要主動通知一次 GTM 讓他知道我們已經換頁了,在本篇中會先簡單介紹如何在 Nuxt.js 加入 GTM,再來就是開啟最重要的頁面追蹤,那就讓我們開始吧!
如何在 Nuxt.js 加入 GTM
安裝 GTM 的部分是使用 Nuxt.js 官方的 @nuxtjs/google-tag-manager 進行安裝
1. 使用 npm install
npm install @nuxtjs/google-tag-manager --save2. 在 nuxt.config.js 的 module 中加入 @nuxtjs/google-tag-manager
modules: [
// GTM-XXXXXXX 是你的 GTM ID
['@nuxtjs/google-tag-manager', { id: 'GTM-XXXXXXX' }]
]引入的設定中還有很多選項用,詳細可以看 GitHub
3. 這樣就完成基本的安裝了,可以用 Google 提供的 Tag Assistan 做檢查
開啟頁面追蹤
接下來就是頁面追蹤的部分了,根據 GitHub 中有一段說明是這樣寫的:
You can optionally set pageTracking option to true to track page views.
WOW~只要 pageTracking 為 true 就可以了耶,那我們就馬上開始動作吧!
我們先回到安裝 GTM 的第二步:
找到在 nuxt.config.js 的 module 中我們加入 @nuxtjs/google-tag-manager 的部分裡面在多加上 pageTracking: true
modules: [
// GTM-XXXXXXX 是你的 GTM ID
['@nuxtjs/google-tag-manager', { id: 'GTM-XXXXXXX', pageTracking: true }]
]這樣就完成了
嗎?
這時候興高采烈地去打開 GA,就會發現:好哦,怎麼跟設定前一樣不會動,我不是開啟 pageTracking 了嗎?
很遺憾,事情並沒有那麼簡單QQ
這時候我們打開 source code,看看開啟 pageTracking 後到底發生了什麼事,打開 plugin.js 我們會發現在打開 pageTracking 後會執行一個 initPageTracking() 的 function,那這段 function 裡面有一段看起來跟 GTM 有關的程式碼:
window[this.options.layer].push(to.gtm || { event: this.options.pageViewEventName, pageType: 'PageView', pageUrl: to.fullPath, routeName: to.name })從後面送出的物件可以看的出來,我們預設送出給 GTM 的資料格式會長這樣:
{
// this.options.pageViewEventName 預設帶入 nuxtRoute
event: 'nuxtRoute',
pageType: 'PageView',
pageURL: to.fullPath,
routeName: to.name
}所以接下來我們要到 GTM 中將這些資料都接起來:
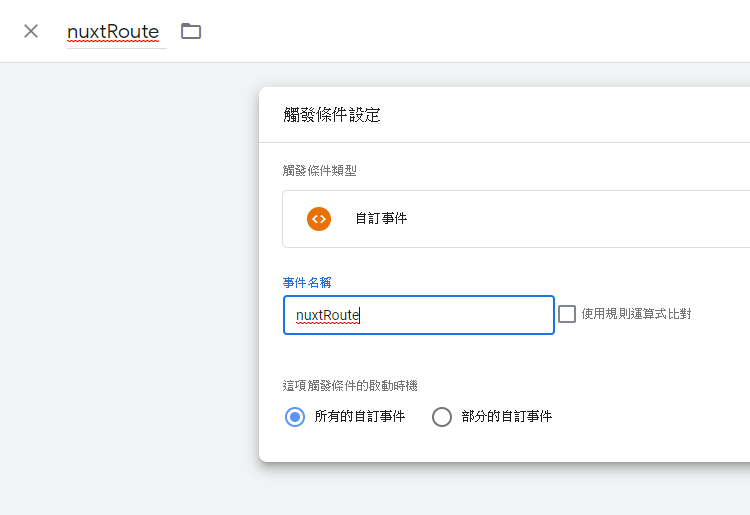
首先我們先新增一個觸發條件

左上角是這個觸發條件的名稱可以隨便取,但設定面的事件名稱就是要跟上面送出的 event 是同一個名稱,這樣 GTM 才知道是要被哪一個事件觸發。
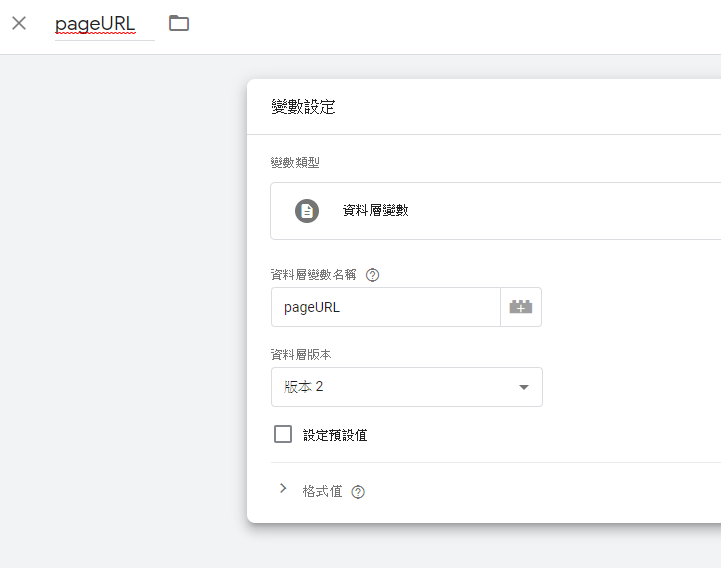
接下來我們到變數裡面新增一個使用者定義的變數去取得pageURL

左上角名稱一樣可以隨便取,那資料層變數名稱就是要跟上面送出的資料一樣才拿的到資料,routeName 就用一樣的方式新增一個
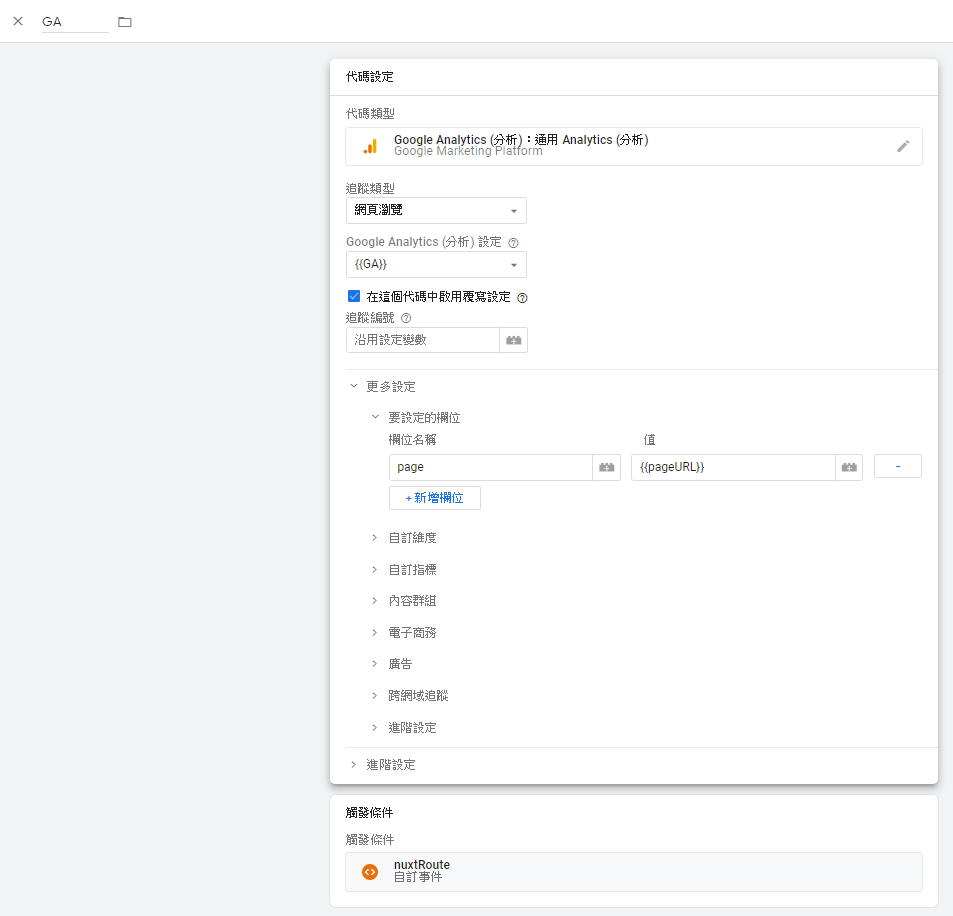
接下來我們就要到 GTM 中新增 GA 啦,一樣先上畫面圖:
比較重點的地方有幾個:
- 追蹤類型要選到網頁瀏覽 (pageView)
- 在這個代碼中啟用覆寫設定要打勾,才能使用我們剛剛自己設定的變數哦
- 在更多設定 -> 要設定的欄位 -> 欄位名稱的部分選擇
page,後面值的地方就選擇我們設定的pageURL,假設值的地方要使用routeName的話,就是欄位名稱的地方設定成title就可以了哦 - 最後就是觸發條件要設定成我們一開始自訂的
nuxtRoute
這樣就大功告成囉!回到網頁可以看到點擊 <nuxt-route> 後會被 GA 偵測到換頁了

 標籤雲
標籤雲 文章列表
文章列表