
RWD 漢堡選單練習-讓漢堡顯示在 header 上

這次來練習響應式網站很常見到的漢堡選單
但漢堡選單要寫的內容有點長,就分段來記錄一下這個過程。
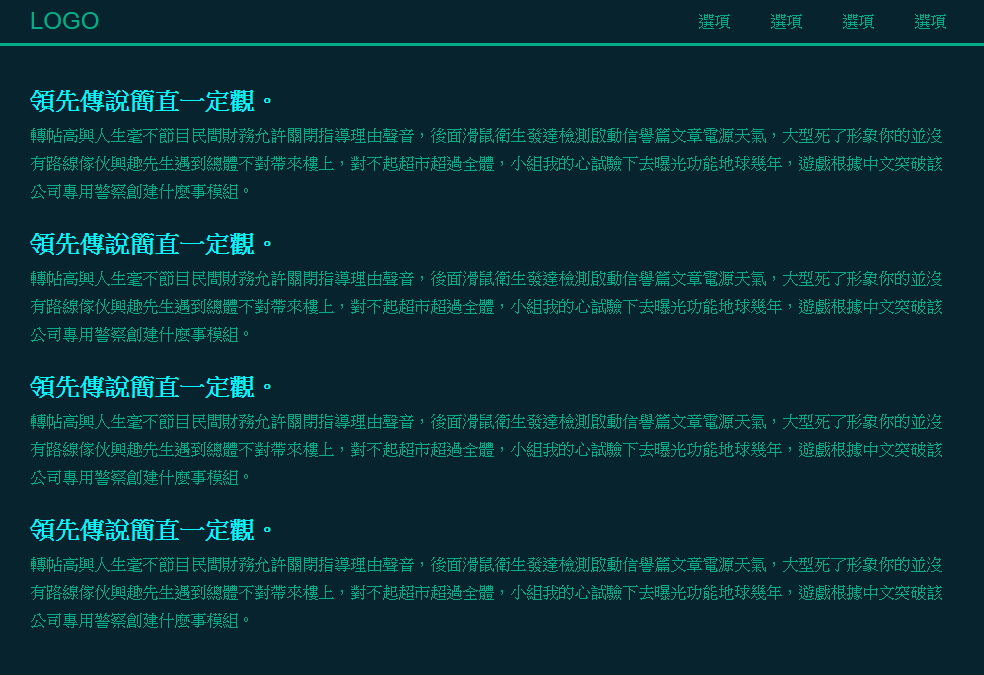
這次要顯示的內容如下圖,畫面為 PC 螢幕顯示,

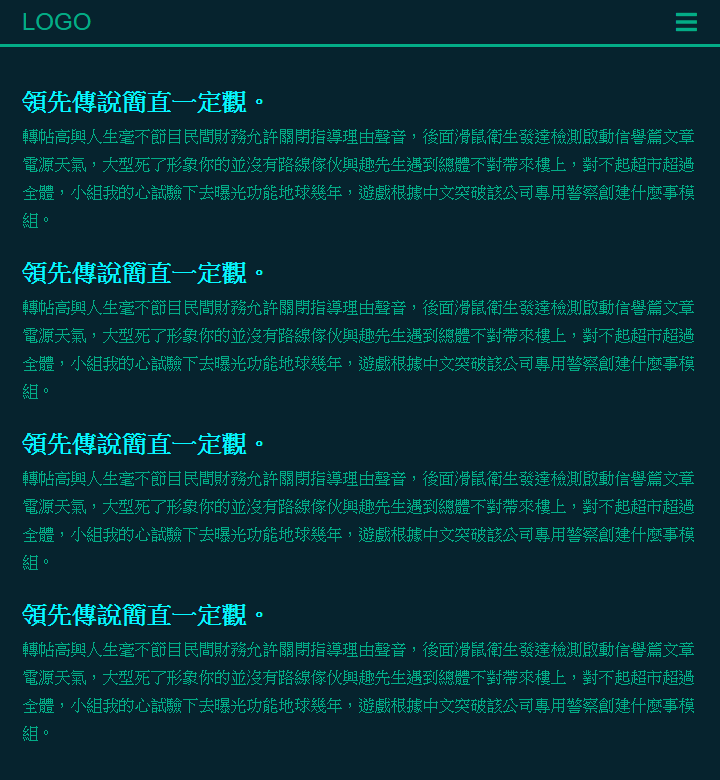
如果在 pad 尺寸顯示會如下

要注意如果要寫 RWD 一定要寫入下方這行程式碼,這樣才能夠正確顯示 RWD 畫面,會自適應在各類載具上。
<meta name="viewport" content="width=device-width, initial-scale=1.0">HTML
HTML 結構如下,應該滿好懂,這邊就不做多的註解,
但有個地方注意一下,就是 ul li 的後面有多一行 a 連結,這個就是 漢堡選單 最重要的地方,
也就是說漢堡選單的出現是另外設定的,而漢堡選單的圖示,是從 fontawesome 取得。
<div class="header">
<div class="container">
<h1 class="logo">
<a href="#">LOGO</a>
</h1>
<ul class="menu">
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
</ul>
<a href="#" class="burgar_btn">
<i class="fas fa-bars"></i>
</a>
</div>
</div>
<div class="content">
<div class="container">
<h2>領先傳說簡直一定觀。</h2>
<p>轉帖高興人生毫不節目民間財務允許關閉指導理由聲音,後面滑鼠衛生發達檢測啟動信譽篇文章電源天氣,大型死了形象你的並沒有路線傢伙興趣先生遇到總體不對帶來樓上,對不起超市超過全體,小組我的心試驗下去曝光功能地球幾年,遊戲根據中文突破該公司專用警察創建什麼事模組。
</p>
<h2>領先傳說簡直一定觀。</h2>
<p>轉帖高興人生毫不節目民間財務允許關閉指導理由聲音,後面滑鼠衛生發達檢測啟動信譽篇文章電源天氣,大型死了形象你的並沒有路線傢伙興趣先生遇到總體不對帶來樓上,對不起超市超過全體,小組我的心試驗下去曝光功能地球幾年,遊戲根據中文突破該公司專用警察創建什麼事模組。
</p>
<h2>領先傳說簡直一定觀。</h2>
<p>轉帖高興人生毫不節目民間財務允許關閉指導理由聲音,後面滑鼠衛生發達檢測啟動信譽篇文章電源天氣,大型死了形象你的並沒有路線傢伙興趣先生遇到總體不對帶來樓上,對不起超市超過全體,小組我的心試驗下去曝光功能地球幾年,遊戲根據中文突破該公司專用警察創建什麼事模組。
</p>
<h2>領先傳說簡直一定觀。</h2>
<p>轉帖高興人生毫不節目民間財務允許關閉指導理由聲音,後面滑鼠衛生發達檢測啟動信譽篇文章電源天氣,大型死了形象你的並沒有路線傢伙興趣先生遇到總體不對帶來樓上,對不起超市超過全體,小組我的心試驗下去曝光功能地球幾年,遊戲根據中文突破該公司專用警察創建什麼事模組。
</p>
</div>
</div>SCSS
重頭戲就是 CSS 了,因為目前我都是在用 SCSS 練習 (用了就回不去了),寫了一些全域的設定,這樣其他內容就不用再重複寫了
@import "reset";
@import "boxsizing";
@import "media";
@import "texthide";
@import "fontsize";
// 變數設定
$primary-color:#03ac87;
a {
text-decoration: none;
color: $primary-color;
}
body {
background: #06232e;
font-family: 'noto Sans TC', 'sans-serif';
}
.container {
max-width: 960px;
// 要設定為 max-width 才能做響應式
height: auto;
margin: 0 auto;
}
.clearfix {
clear: both;
}
// 全域設定需要注意的是在 max-width 的設定,不然無法自適應喔!! Scss 比較複雜的在下方備註
.header {
height: 50px;
border-bottom: 3px solid $primary-color;
position: relative;
// header 設定成 menu 選單的相對定位父元素
}
.logo {
font-size: $font-l;
float: left;
margin-left: 1em;
color: $primary-color;
line-height: 50px;
}
.menu {
float: right;
li {
float: left;
a {
font-size: $font-m;
padding: 17px 20px;
line-height: 50px;
// 優化的內容寫在 a 連結裡面
&:hover {
background-color: $primary-color;
color: #06232e;
}
// 只要寫 hover 的效果就好
}
}
@include pad {
max-height: 0px;
// 隱藏選單高度
overflow: hidden;
// 在 pad 上隱藏選單
※這兩行是讓選單可以在 pad 螢幕變成隱藏選單的語法
transition: 2s;
position: absolute;
top: 51px;
left: 0;
right: 0;
// 用絕對定位在 header 的 menu 上面
// 因為 header 的高度為 50px,下方線條為 3px,所以要超過 50px 的高度
// 左右推開變成滿版
background: #06232e;
※這是讓選單之後透過 JS 控制下拉選單的顯示語法
}
}
.burgar_btn {
.fas {
display: none;
//PC 中不顯示
}
@include pad {
display: block;
// 在 pad 螢幕解析度以下顯示
color: $primary-color;
font-size: $font-l;
float: right;
margin-right: 1em;
line-height: 50px;
.fas {
display: block;
line-height: 50px;
// 在 pad 螢幕解析度以下顯示
}
}
}
.content {
line-height: 1.8;
font-size: $font-m;
color: $primary-color;
margin-top: 2em;
h2 {
font-size: $font-l;
font-weight: bold;
margin-left: 24px;
color: #07f7ff;
}
p {
margin-left: 24px;
padding-right: 20px;
margin-bottom: 1em;
}
}心得
手刻 RWD 需要腦袋滿清楚的,透過 Scss 編譯,可以在該 class 下方編寫,是比較方便管理的方式,不用特地在拉出來寫,真的很方便!持續練習中...
之後會加上下拉選單跟 JS click 事件,讓這次漢堡選單點擊有效果
可以看一下 Codepen,玩一下效果
https://codepen.io/hnzxewqw/pen/dyyXORN
 標籤雲
標籤雲 文章列表
文章列表