
CSS Masks 圖片遮罩效果
前言
上回 CSS 文字鏤空與遮罩效果文章中,介紹了使用 background-clip 對文字進行鏤空或遮罩的效果,此次我們要來介紹另一個 CSS 樣式 mask ,透過 mask 屬性可以針對 PNG 或 SVG 設計遮罩的效果。
延伸閱讀
CSS文字鏤空與遮罩效果🔗
效果展示🔗

實作
-webkit-mask: url(“圖片位址") no-repeat center center;
mask: url(“圖片位址") no-repeat center center;- 首先在 HTML 中新增一個
.mask區塊。
HTML
<div class="mask"></div>- 再來就要針對
.mask設定你想要的background,這張圖片是到時候要被裁切的圖片,你可以當成背景圖片來看待,例如我要的是這張海底世界的圖片。

CSS
.mask {
background: url("圖片位址") no-repeat top center;
background-size: cover;
}- 接下來就是重點了,一樣在
.mask下輸入mask: url(“圖片位址”) no-repeat center center;就會發現背景圖片會被mask的圖片裁切,達成我們想要的圖片遮罩效果了,詳細程式碼如下。
CSS
.mask {
background: url("圖片位址") no-repeat top center;
background-size: cover;
-webkit-mask: url("圖片位址") no-repeat center center;
mask: url("圖片位址") no-repeat center center;
}
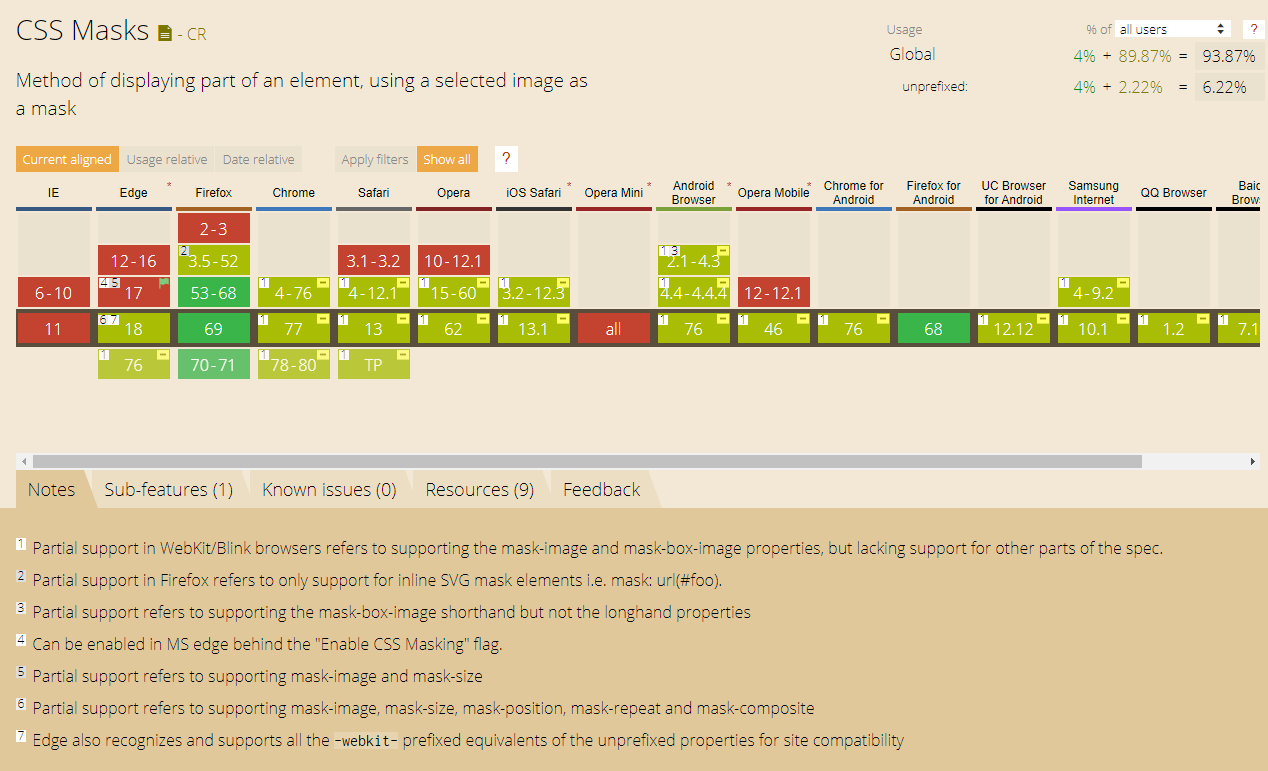
※因為 Chrome 與 Safari 目前僅支援部分的 mask 功能,並非正規支援的效果,所以如果需要在 Chrome 與 Safari 上使用必須得要加上前綴 -webkit-。

範例
HTML
<div class="mask"></div>CSS
.mask {
margin: 5vh 0;
width: 100vw;
height: 90vh;
background: url("圖片位址") no-repeat top center;
background-size: cover;
-webkit-mask: url("圖片位址") no-repeat center center;
mask: url("圖片位址") no-repeat center center;
-webkit-mask-size: contain;
mask-size: contain;
}Masks 簡單介紹
mask 跟 background 的屬性還蠻像的,所以大家應該還蠻容易上手的。
例如 :
- mask-image
- mask-position
- mask-repeat
- mask-size
mask-image
mask-image 就是設定遮罩圖片的屬性,最一般的就是使用 url() 來設定圖片,這也是 Chrome 與 Safari 少數有支援的 mask 相關屬性,然而 mask-image 並不單單只能使用 url() 來設定遮罩圖片,還能使用 image-set() 來針對不同像素密度密度顯示不同的畫面遮罩圖片。
mask-image: image-set()
效果展示🔗
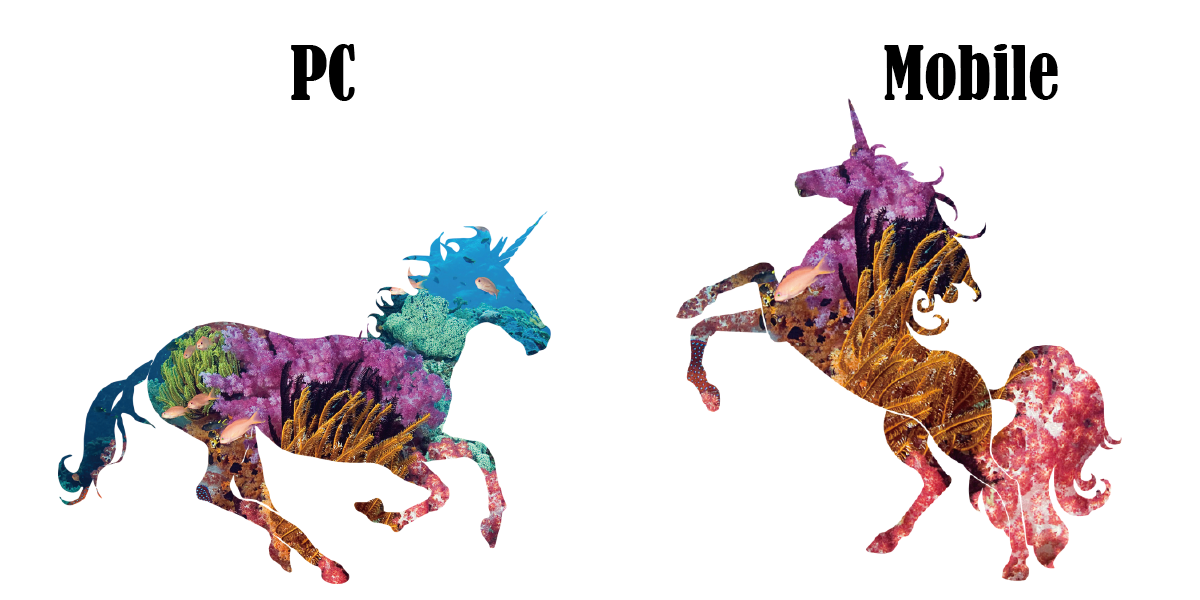
簡單來說,就是依照你的顯示螢幕像素密度來顯示不同的遮罩圖片,例如電腦螢幕的像素密度通常為 100 多或是不到 100 而手機螢幕的像素密度隨隨便便就是 300 以上,就可以依此特性來設計在手機與電腦顯示不同遮罩圖片。

HTML
<div class="mask"></div>CSS
.mask {
margin: 5vh 0;
width: 100vw;
height: 90vh;
background: url("圖片位址") no-repeat top center;
background-size: cover;
-webkit-mask: -webkit-image-set(url("圖片1位址") 1x, url("圖片2位址") 2x) no-repeat center center;
mask: image-set(url("圖片1位址") 1x, url("圖片2位址) 2x) no-repeat center center;
-webkit-mask-size: contain;
mask-size: contain;
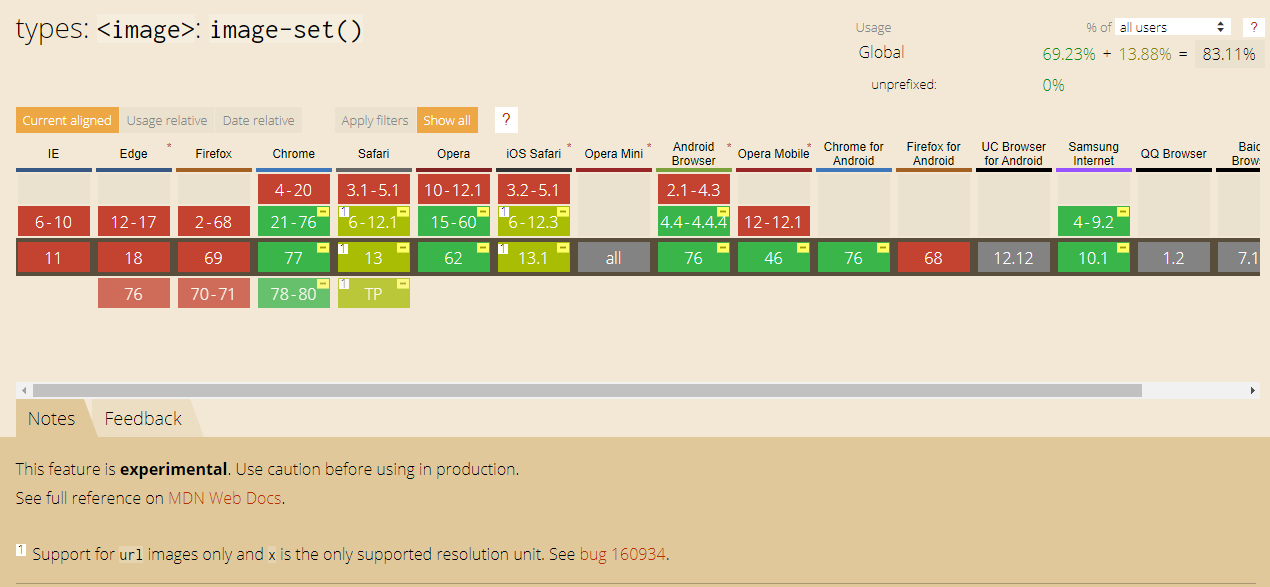
}※ mask-image: image-set() 目前並非正規支援的效果,且只有 Chrome 與 Safari 支援,所以如果需要在 Chrome 與 Safari 上使用記得要加上 -webkit- 前綴。

※想知道像素密度可以在這邊計算 連結
mask-image: element()
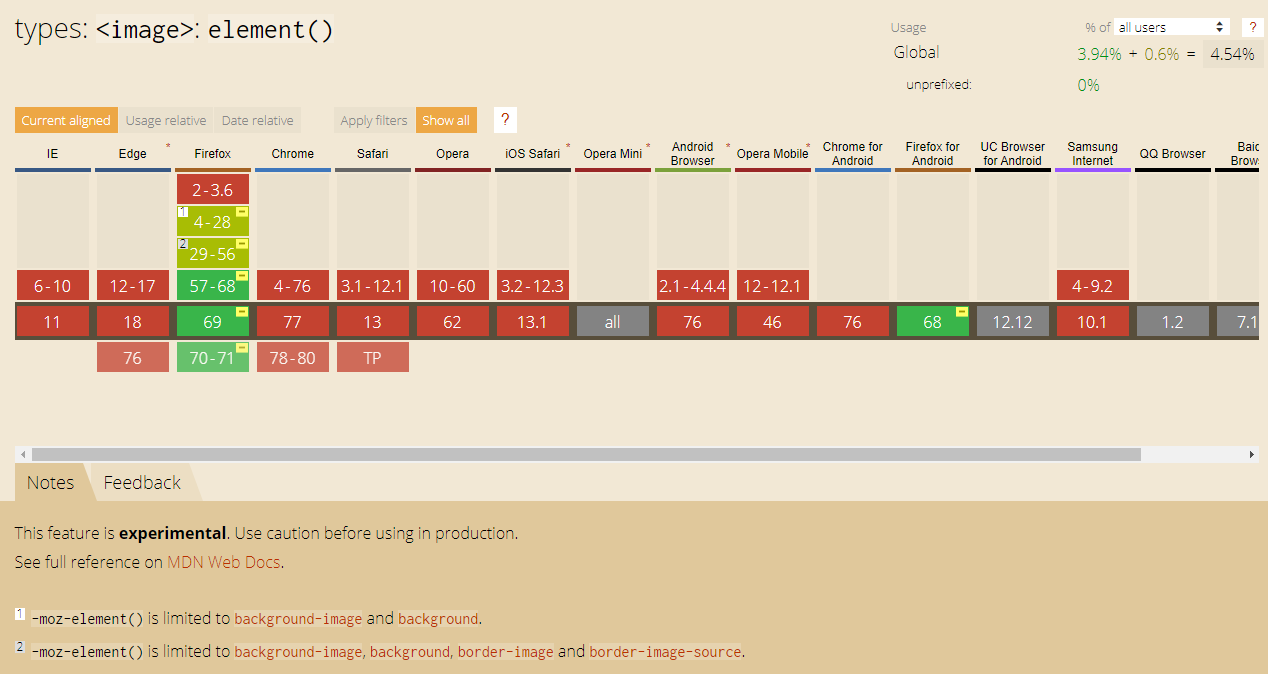
mask 其實也能針對文字設定遮罩效果,只需使用 mask-image: element() 然而可惜的是目前此項屬性僅支援 Firefox 有興趣的客倌再自行研究,我這邊就不放範例了。

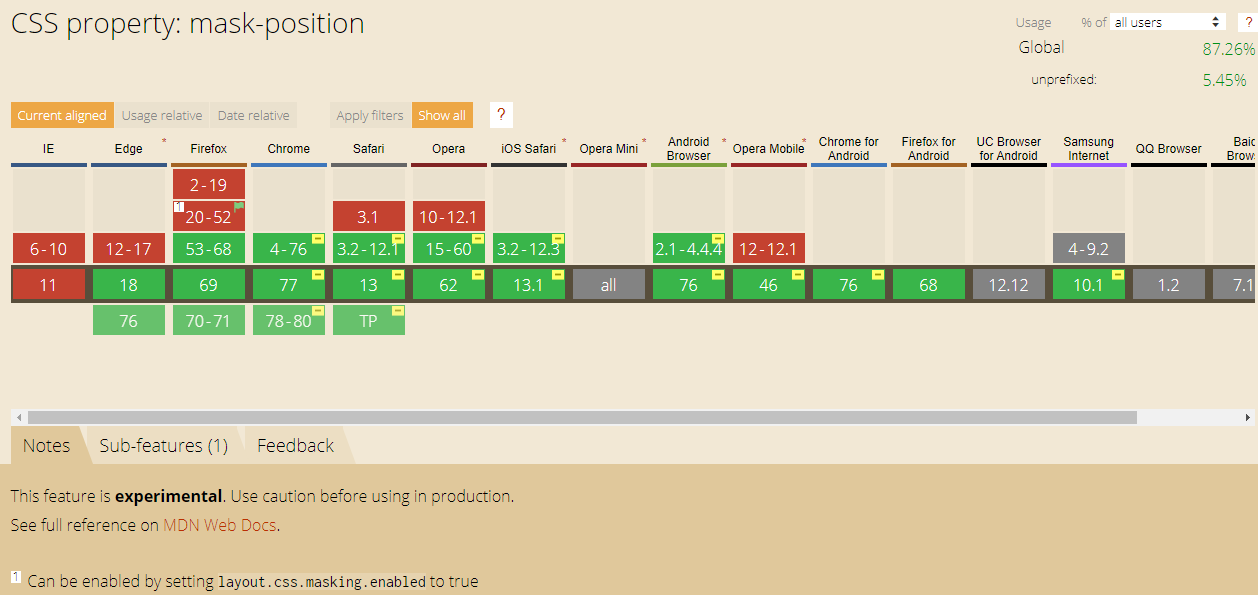
mask-position
跟 background-position 基本上是一樣的,只是有一點要注意的是因為是實驗性功能所以在 Chrome 上使用必須要加 -webkit- 。

mask-repeat mask-size 使用上跟 background 是差異不大的,在 Chrome 上使用也一樣都要加上 -webkit- 。
後記
總算打完了,這次的文章又更長了,本來不打算打這麼長的,這樣在閱覽上會很辛苦,但又覺得把 Masks 的介紹獨立一篇會太多餘,所以只好摻在一起做撒尿牛丸啦~
如果有人覺得太長可以分兩篇的也歡迎回饋給我,我會在思考如何安排文章長度的,謝謝各位看到這邊,也請各位看倌多多指教與交流。
參考資料
Rest belongs to the work as the eyelids to the eyes.

 標籤雲
標籤雲 文章列表
文章列表