
SweetAlert 告別看到膩的彈跳視窗
前言
此次不介紹 CSS 屬性,我們來分享一個好用又美觀的 JS 套件- SweetAlert,SweetAlert 可以取代 Window.alert() 與 Window.confirm() 等彈跳視窗,比原生的彈跳視窗更加美觀且有更高的可變性。
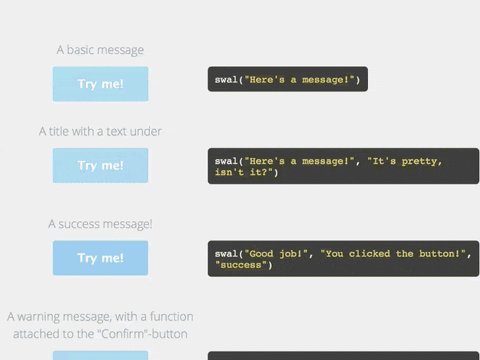
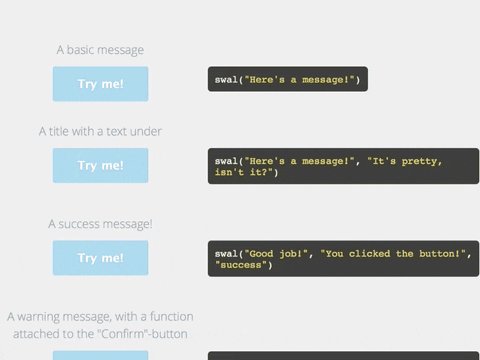
效果展示🔗

SweetAlert 介紹
當我們在 Google Search 上搜尋 SweetAlert 時會發現有兩個不同的 SweetAlert 套件,一個是 SweetAlert 另一個是 SweetAlert2 之所以會有兩個版本是因為 SweetAlert 當初的版本有很多 issue 但開發者都一直沒有推出修正的版本,於是有另一個大大就自己 fork 一個新的版本來開發,取名為 SweetAlert2。
到了 2018 年,原本 SweetAlert 的開發者終於更新了,不僅修改了以前的問題也更新了許多新用法,雖然不如 SweetAlert2 的多樣化,但如僅是為了取代 Window.alert() 那麼 SweetAlert 也不失為一個快速便捷的解法,下次有機會我們再為各位介紹 SweetAlert2 能做哪些更特別的功能。
SweetAlert makes popup messages easy and pretty.
實作
首先,我們先引入 SweetAlert 的 JS 套件,程式碼如下。
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>DEMO1
我們先從最簡單的 Alert 開始,先新增一個 Button ,id 設為 demo1,程式碼如下。
HTML
<button id="demo1">Demo 1</button>接下來在 JS 新增事件監聽 addEventListener(“click”,function);,在 function 裡面就是今天的重頭戲 SweetAlert 的語法,swal("標題", "內文", “success”);,程式碼如下。
JavaScript
document.getElementById("demo1").addEventListener("click",function(){
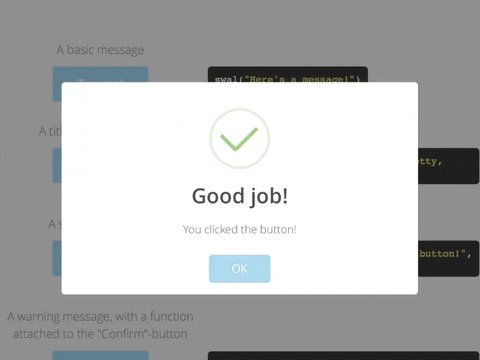
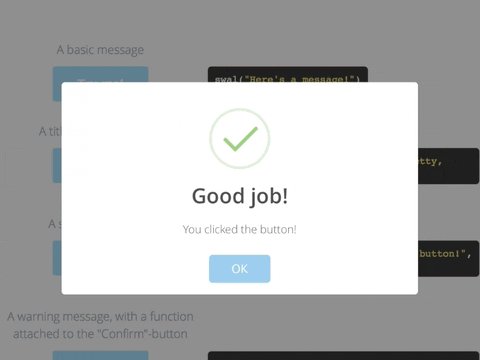
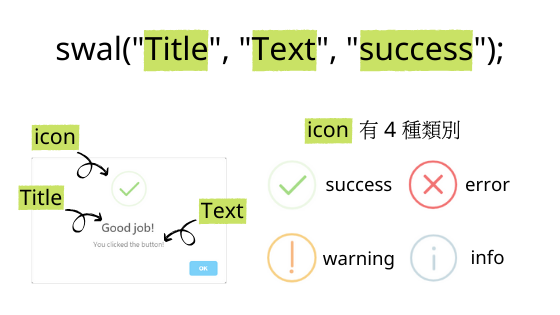
swal("Good job!", "You clicked the button!", "success");
});
如上圖所示,swal 的第一個參數為 Title 的文字,第二個參數為 Text 的文字,第三個參數是 icon 的類別。
DEMO2
經過上面的分享,我想各位客倌應該可以了解 SweetAlert 最基本的操作了,接下來我們要修改預設的 OK 按鈕,一樣我們先新增一個 Button,id 設為 demo2,接著在 JS 建立事件監聽,我們在裡面加入 swal(“標題”, “內文”, “error”, {button: “Click Me!”});,這時候你會發現我們的按鈕變成 Click Me! 了,程式碼如下。

HTML
<button id="demo2">Demo 2</button>JavaScript
document.getElementById("demo2").addEventListener("click",function(){
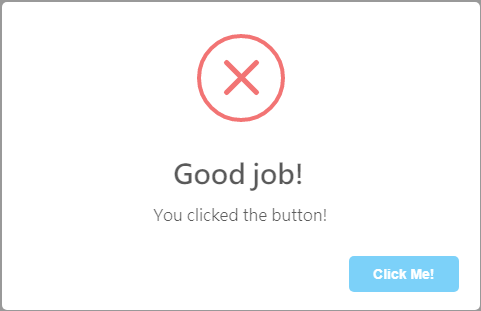
swal("Good job!", "You clicked the button!", "error", {button: "Click Me!"});
});DEMO3
介紹完了 Alert 的效果,我們接下來要跟各位分享的是用來替代 Confirm 的寫法,我們一樣新增 Button,id 設為 demo3,接著在 JS 建立事件監聽,與 SweetAlert 的語法,如下所示。
HTML
<button id="demo3">Demo 3</button>JavaScript
document.getElementById("demo3").addEventListener("click",function(){
swal({
title: "Are you sure?",
icon: "warning",
buttons: true,
dangerMode: true
});
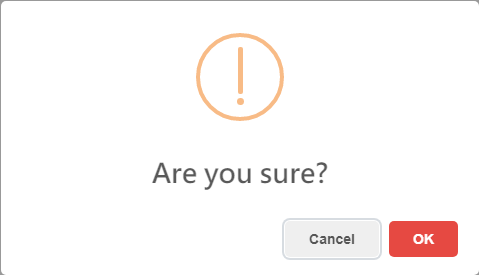
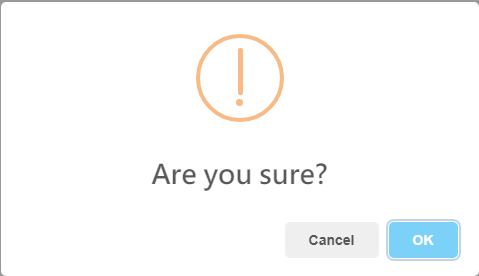
});我們之前分享的都是簡略的寫法,這次是包含屬性名稱的完整寫法,可以看到除了 title 與 icon 這次的 button 改為 buttons,值為 true 代表預設的 OK 與 Cancel 兩個按鈕,要設定多個按鈕我們下一則 Demo 會分享,我們這邊就先使用預設的 OK 與 Cancel,dangerMode: true 這行的作用在將一般的藍色 OK 按鈕,改變為紅色的 OK 按鈕,然後將按鈕默認在 Cancel,通常會在避免會員誤操作與提醒會員這是重大警告的狀況下使用,例如刪除檔案等,如果不需要 dangerMode 只要刪除這行或是改為 false 即可。
dangerMode: true

dangerMode: false

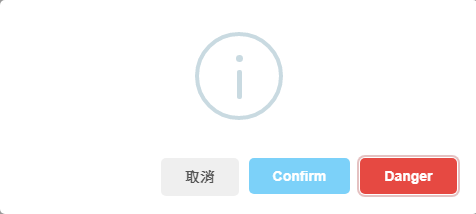
DEMO4

HTML
<button id="demo4">Demo 4</button>JavaScript
document.getElementById("demo4").addEventListener("click",function(){
swal({
icon: "info",
buttons: {
Btn: false,
cancel: {
text: "取消",
visible: true
},
confirm: {
text: "Confirm",
visible: true
},
danger: {
text: "Danger",
visible: true
}
}
});
});這個 DEMO 就是在表達多個 BUTTON 要如何撰寫,可以看到我們圖上面有三個 BUTTON,但是我們實際上撰寫的是 4 個 BUTTON,可以看到我們第一個 BUTTON 設定為 false 即不會顯現,第二個按鈕取名為 cancel 如此即可將按鈕的顏色設定為預設 cancel 的顏色,第三個為 confirm 這個是最基本的按鈕,名字也不一定要取 confirm 可以自行定義,第四個為 danger 設為 danger 後,按鈕就是紅色了,可以依照你的需求來設定按鈕組。
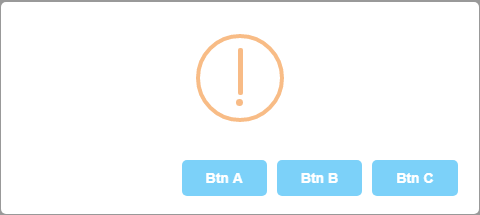
DEMO5


HTML
<button id="demo5">Demo 5</button>JavaScript
document.getElementById("demo5").addEventListener("click",function(){
swal({
icon: "warning",
buttons:{
A: {
text: "Btn A",
value: "Btn A"
},
B: {
text: "Btn B",
value: "Btn B"
},
C: {
text: "Btn C",
value: "Btn C"
}
}
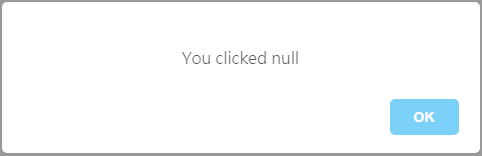
}).then((value) => {
swal(`You clicked ${value}`);
});
});接下來的 DEMO 就要進入到,當我們按了某個按鈕要對此做出相對的回應了,如上面程式碼所示,在 swal 之後加入 .then((value) => {});,裡面放你要執行的程式碼,例如在這個範例中我是把使用者點擊的按鈕的 value 顯示出來。
※小提醒:在 swal(\`You clicked ${value}\`); 這行中使用的是 ` 字元(ESC 鍵下方那顆,稱為反引號) 來包住字串,然後變數的地方使用 ${變數} ,如此一來就可以將變數顯示出來,這個做法可以取代傳統的"字串" + 變數的寫法,使畫面更簡潔。
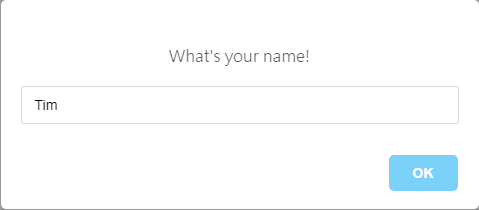
DEMO6


HTML
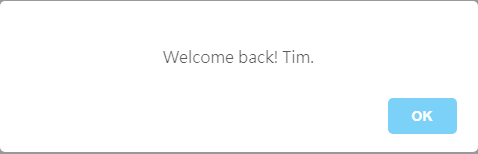
<button id="demo6">Demo 6</button>JavaScript
document.getElementById("demo6").addEventListener("click",function(){
swal("What your name!", {
content: "input",
})
.then((value) => {
if (value !== "" && value !== null){
swal(`Welcome back! ${value}.`);
}
});
});SweetAlert 也可以讓使用者自行輸入文字,如上面的範例擊為讓使用者自行輸入文字,然後再用 if 判斷是否為空字串或是 null,如果有值那就顯示歡迎訊息。
DEMO7
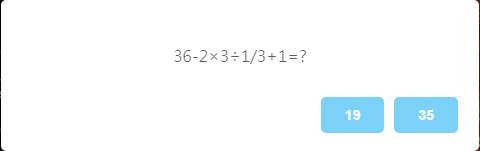
DEMO7 可以先去玩看看再來看要如何達成這個效果。

HTML
<button id="demo7">Demo 7</button>JavaScript
document.getElementById("demo7").addEventListener("click",function(){
swal("36-2×3÷1/3+1=?", {
buttons: {
19: true,
35:true
},
})
.then((value) => {
switch (value) {
case "19":
swal("Bingo!", "", "success");
break;
case "35":
swal("ERROR","Correct answer is 19.","error");
break;
default:
swal("Don't evade!",{
buttons: false,
timer: 1000,
});
}
});
});上次使用的是 if 這次使用的是 switch 這部分應該不用再特別介紹,這次範例主要在 button 的 timer 屬性上,只要設定好停留時間(毫秒),SweetAlert 時間到就會自動關閉彈跳視窗。
後記
總算介紹完 SweetAlert 的大部分操作了,花了不少時間在想要如何把大部分的功能都展現並示範看給各位看,目前這篇文章大概有8成的使用教學了,詳細的設定就要自行參考官方文件了,例如 Title 或是 Footer 的部分,也可以針對 button、text、content 等設定 CSS 屬性,官網的連結在文章上半部有,有興趣的看倌可以去看看還有哪些可以玩的地方。
謝謝各位看到這邊,也請各位看倌多多指教與交流。
Ambition is the only sign of people, not god, nor animals.

 標籤雲
標籤雲 文章列表
文章列表