
[熱門面試題] 從輸入網址列到渲染畫面,過程經歷了什麼事?
一直以為關於 HTML 面試題會是最簡單的,後來才發現我大錯特錯。對於網頁如何解析 (Parsing)、TCP 封包 ( packet ) 如何傳遞相關問題幾乎一問三不知。剛好有機會碰到六角開的計算機網路大神系列、 it 邦幫忙的相關文章後覺得非常有幫助。
要回答這個面試題真的很不容易,需要知道非常多知識,而我也只是拿跟前端比較相關的主題
- 域名的運作
- 網路請求
- 瀏覽器渲染
這篇會以自己理解後的觀點重新出發,圖片大部分會是改六角學院的圖,原因是
- 發現自己屬於視覺記憶型,所以再做一次圖幫助自己記憶
- 要面對的面試都是英文 (抖),所以需要知道英文的講法
域名的運作
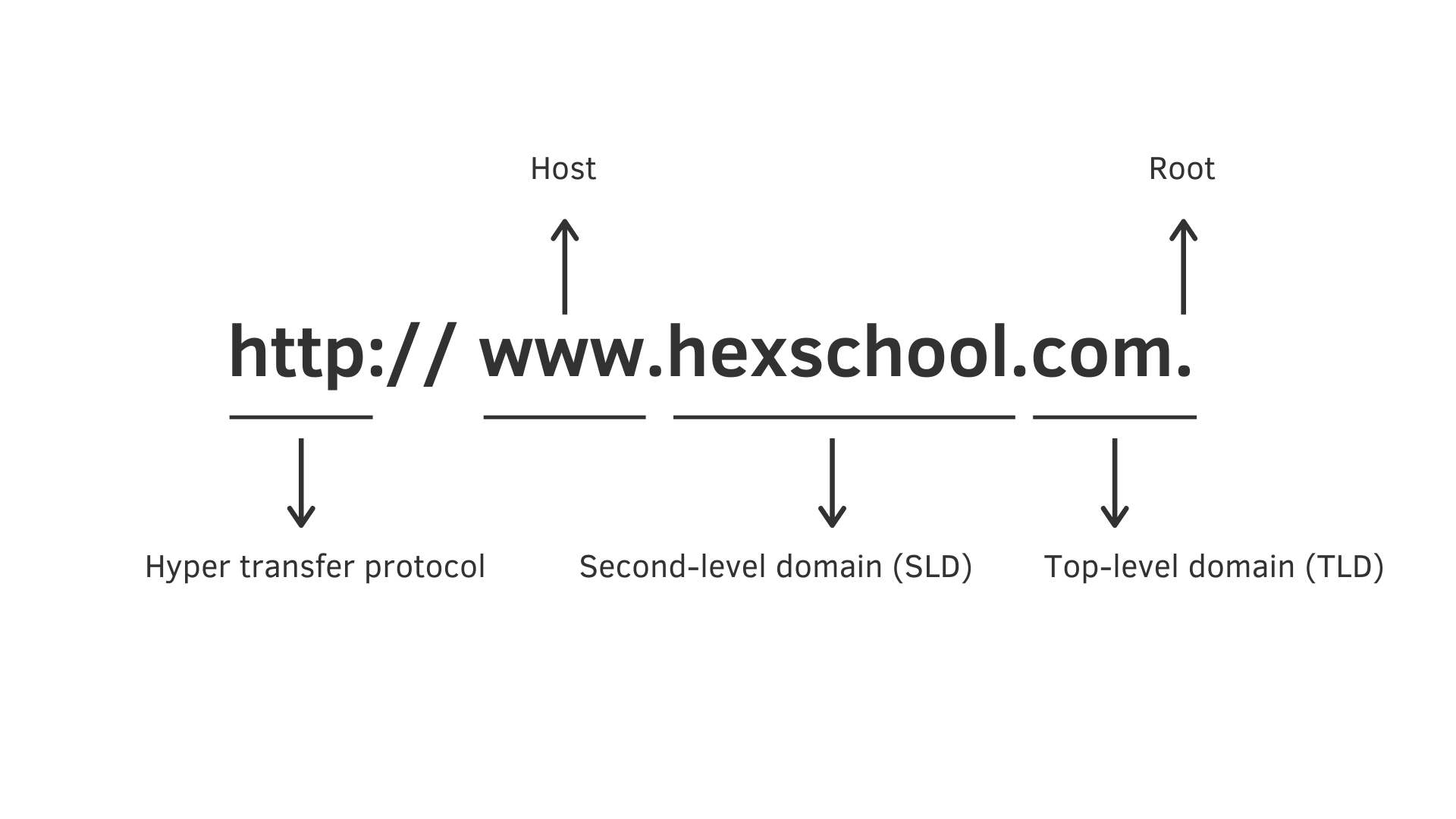
域名 (Domain Name)

域名 (Domain Name) 是經由下列組成
- http / https 通訊協定
- host
- root . 每個域名都會有
- TLD: com / org / gov / edu
- SLD
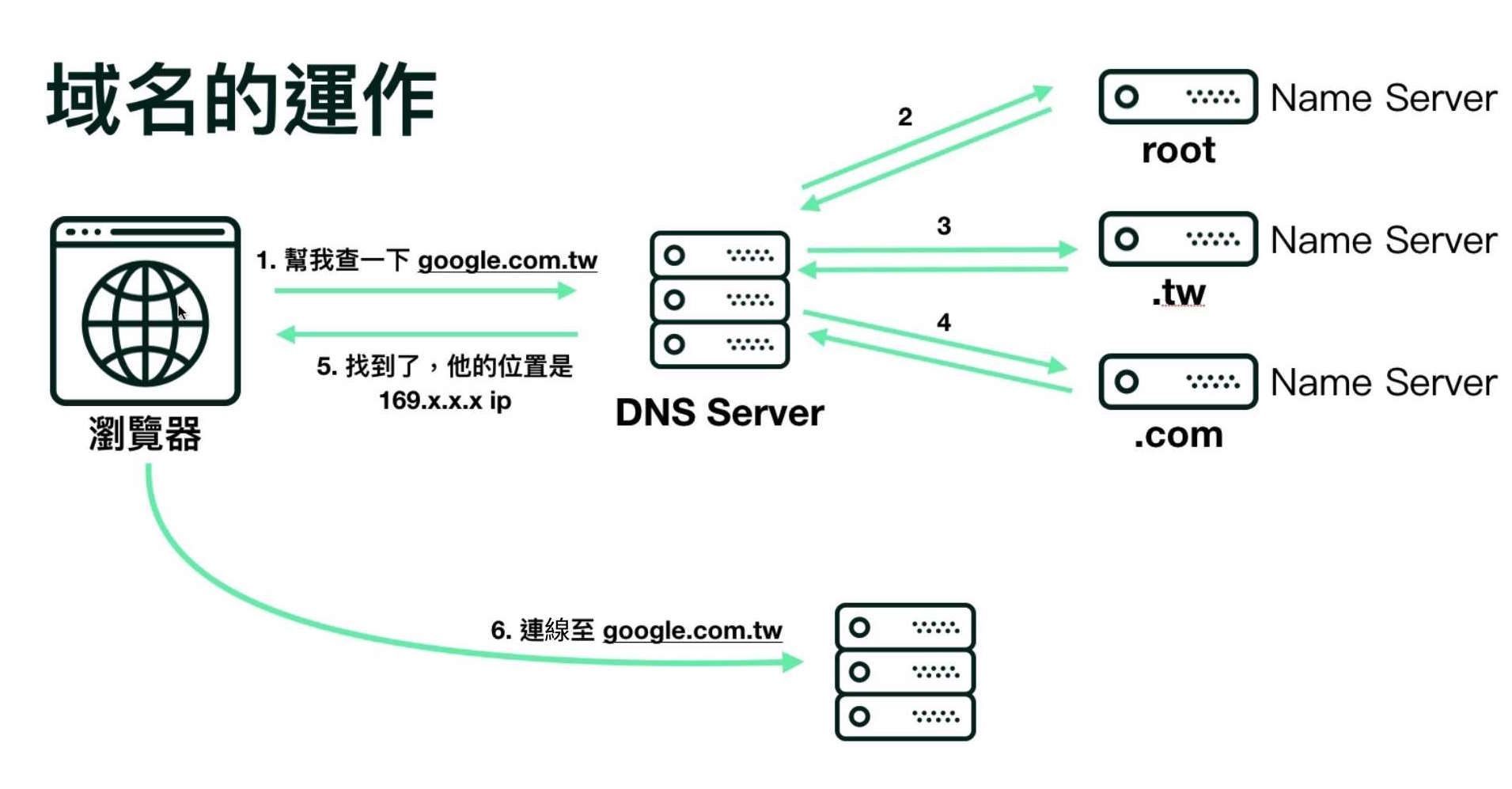
域名如何轉成 IP
域名是給人看的, 而 HTTP 是依賴在 TCP/IP 之上,實際上還是需要知道 IP 才能進行通訊,那瀏覽器要如何取得 IP address 呢? 下圖說明的非常清楚
- 瀏覽器透過作業系統 (OS) 查找 IP 網址
Browser asks OS for server's IP address - 要知道這個網域被註冊在那裡就要去 DNS Server (查詢伺服器) 找
OS makes a DNS lookup - DNS Server 根據管理 root 、.tw、.com 的 Name Server (管理網址伺服器) 然後找到 IP address
Lookup Nameserver records of domain - 把 IP address 丟回 Browser
Replies the IP address to the browser
第一階段終於完成啦
輸入 https://www.hexschool.com ,得到 IP address 是 104.27.162.193,
網路請求
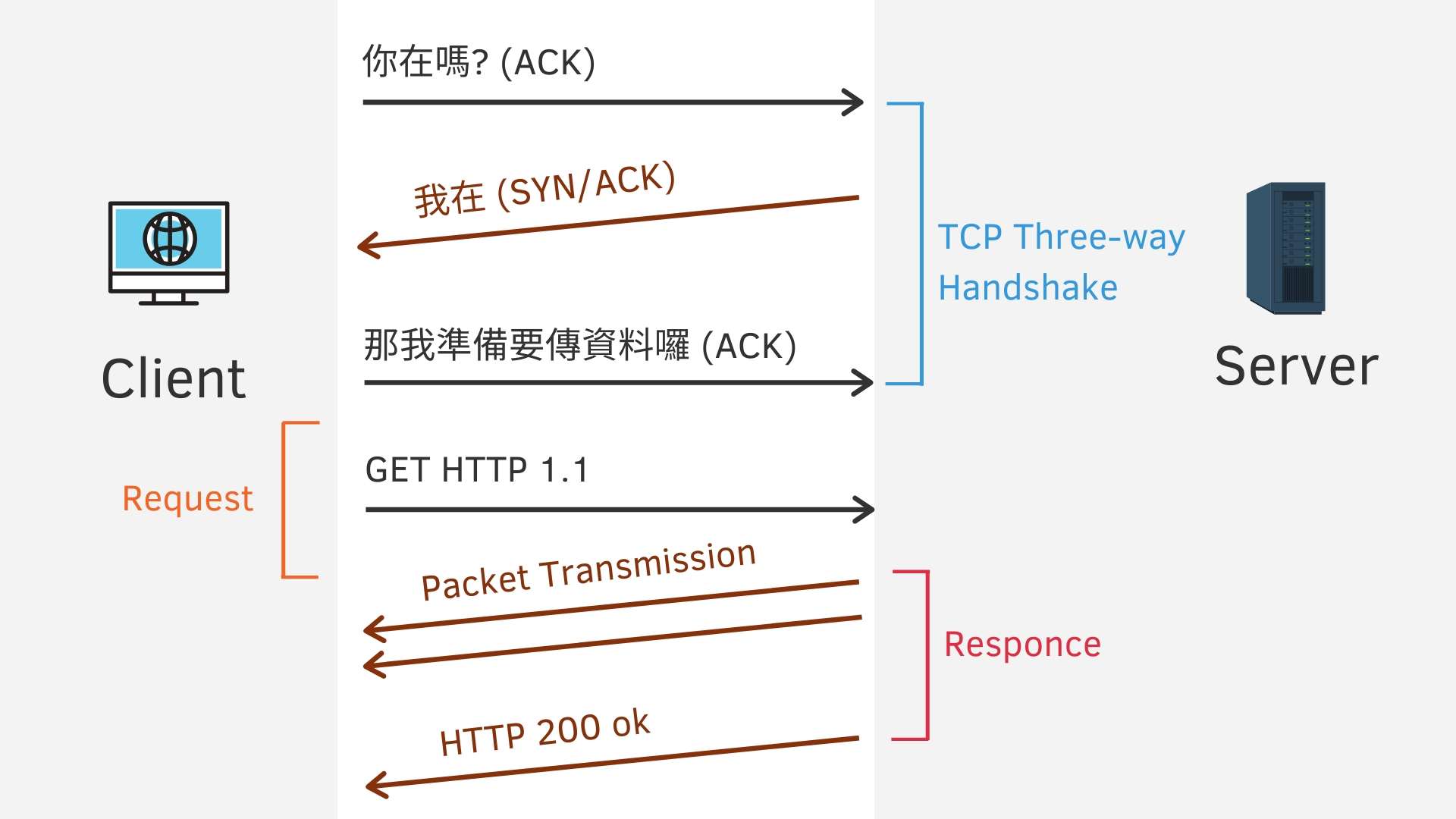
有了 IP ,TCP (一種傳輸方式) 就可以來建立連線了! 你以為要資料是 browser request , server response 這麼單純嗎, NoNoNo。其實背後可是做了很多事的
註 ACK: TCP 協定的一種方式

想成打電話可能就會是以下情景,TCP 在這可以想成電話線。所以要打電話都要透過電話線才行。
開始打電話
C: 誒 Server 你在嗎?
S: 我在啊?你要傳資料喔
C: 對啊,那我要傳資料囉
C: 把網頁文檔給我吧,GET www.xxx.com
S (TCP): 1506 封包
S (TCP): 1506 封包
S (TCP): 1506 封包
S (HTTP): 200 ok
C: 渲染網頁
C: GET 1.css
C: GET logo.png
S (TCP): xxx 封包
S (TCP): xxx 封包
S (TCP): ooo 封包
S (TCP): xxx 封包
S (TCP): ooo 封包
S (HTTP): 1.css 200 ok
S (TCP): ooo 封包
S (TCP): ooo 封包
S (HTTP): logo.png 200 ok
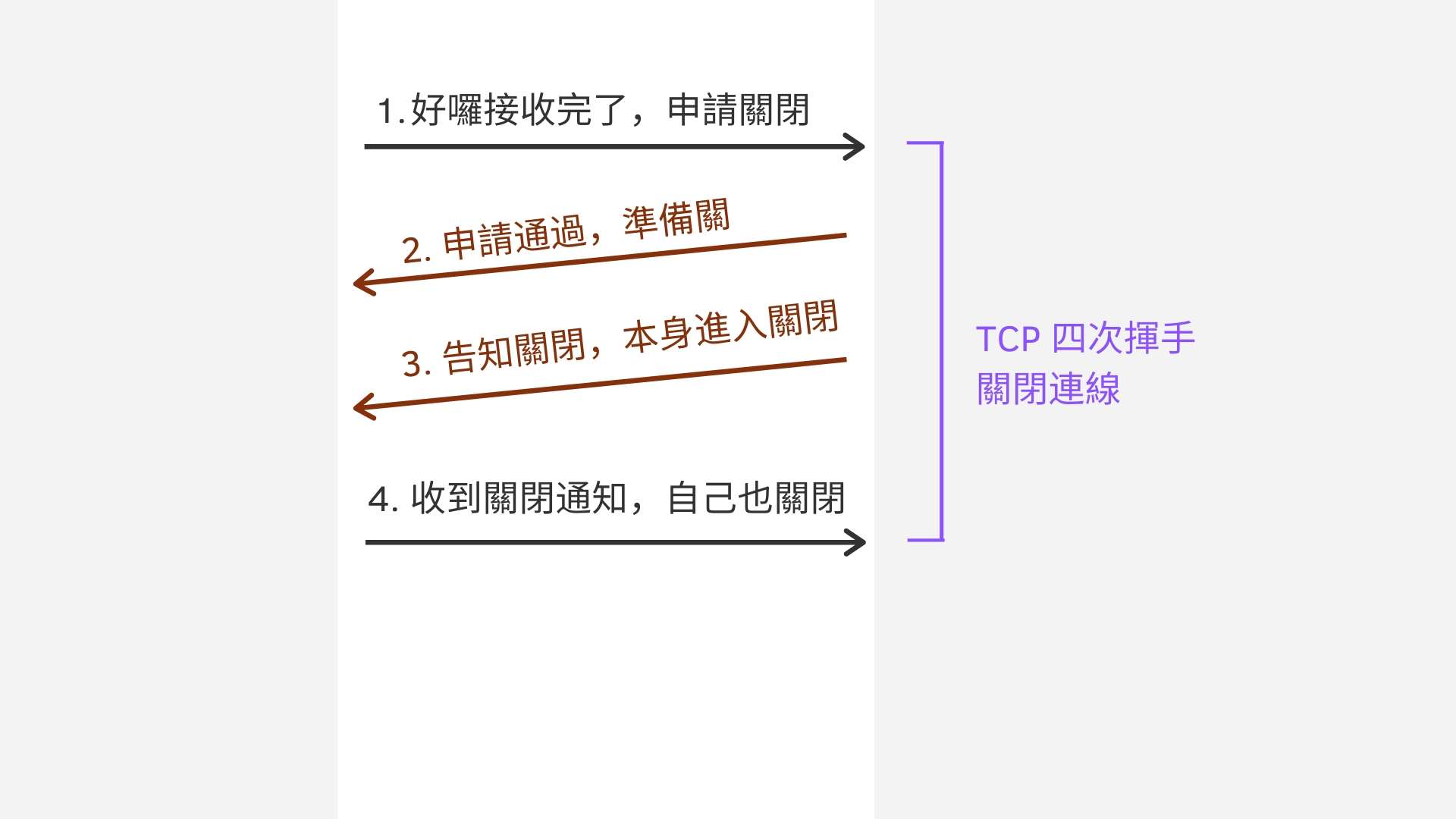
四次道別揮手,掛電話TCP
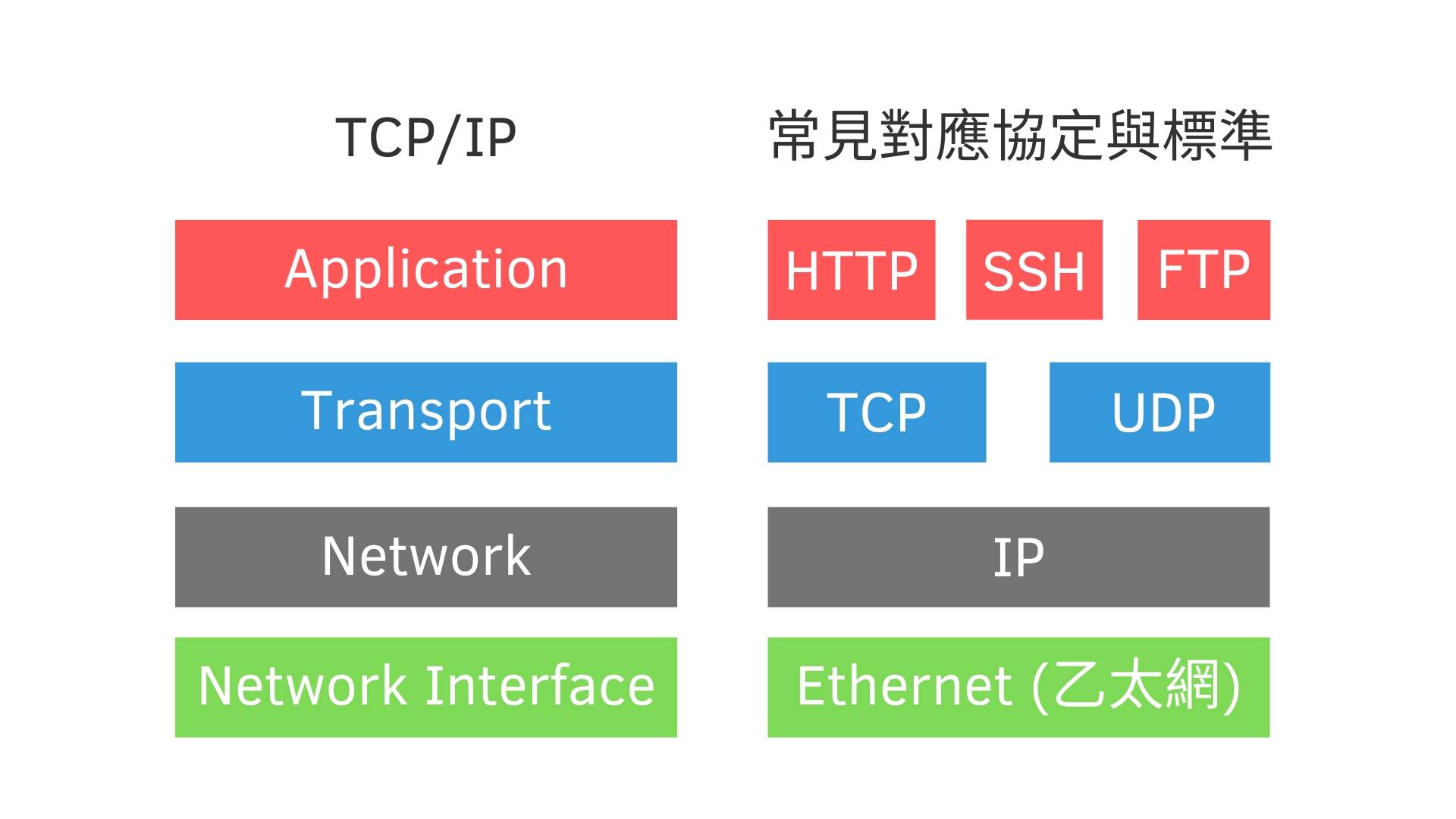
以前的我只知道 browser request 給 server ,然後接收 response,也認為 request 行為通通都在 browser 進行,但事實上 browser 無法建立 HTTP 、 TCP 傳輸、從網址查找 IP,這些是由 TCP/IP 傳輸協定做的,而 TCP 又包含四層 [延伸閱讀: 從傳紙條輕鬆學習基本網路概念 ]
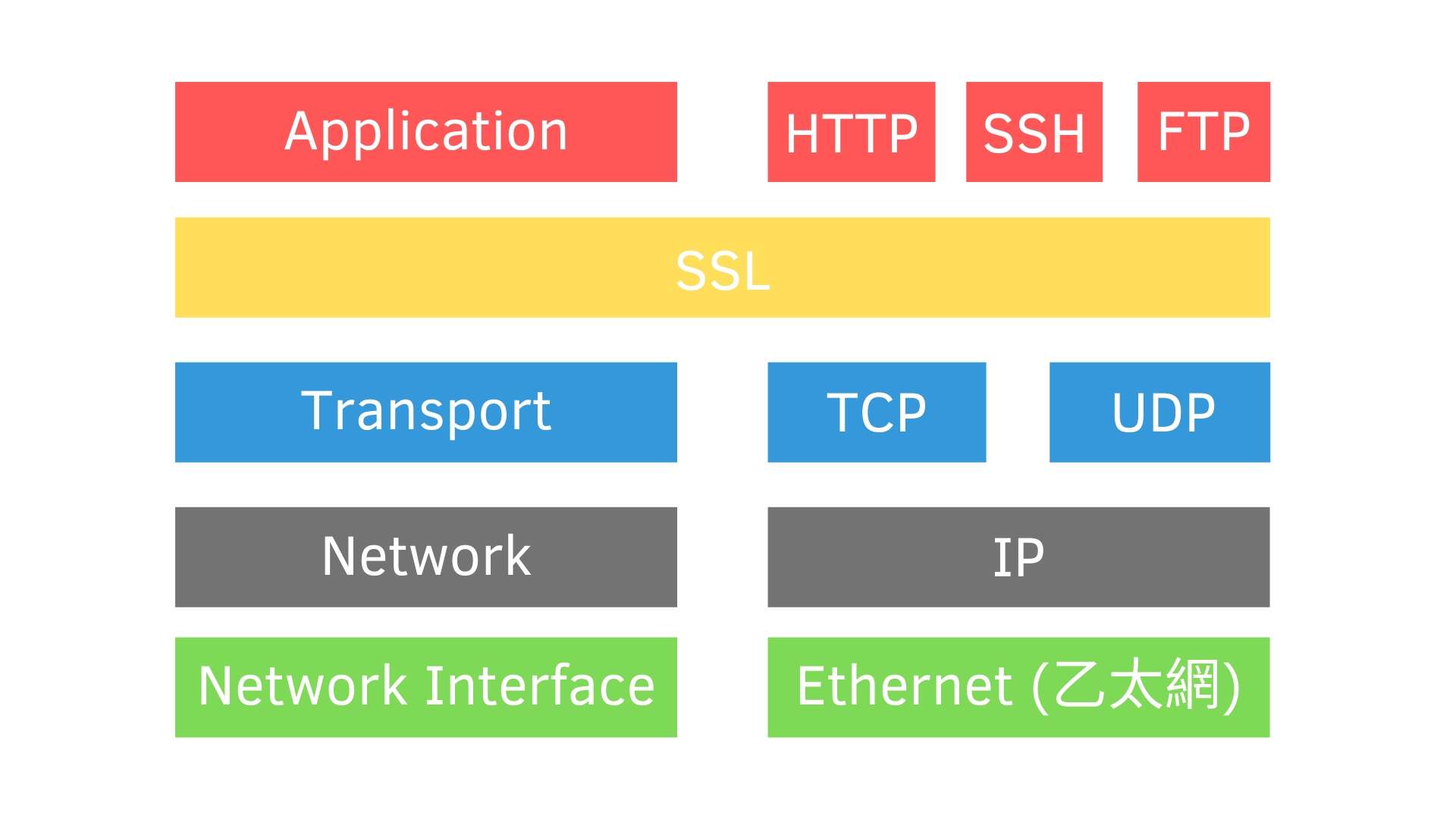
像 HTTPS 簡單來說就是在 Application 跟 Transport 中間加了一層 SSL 加密憑證 (encryption),所以從封包中什麼都看不到,連 GET POST 什麼內容都不知道 [延伸閱讀: HTTPS 的故事 ]
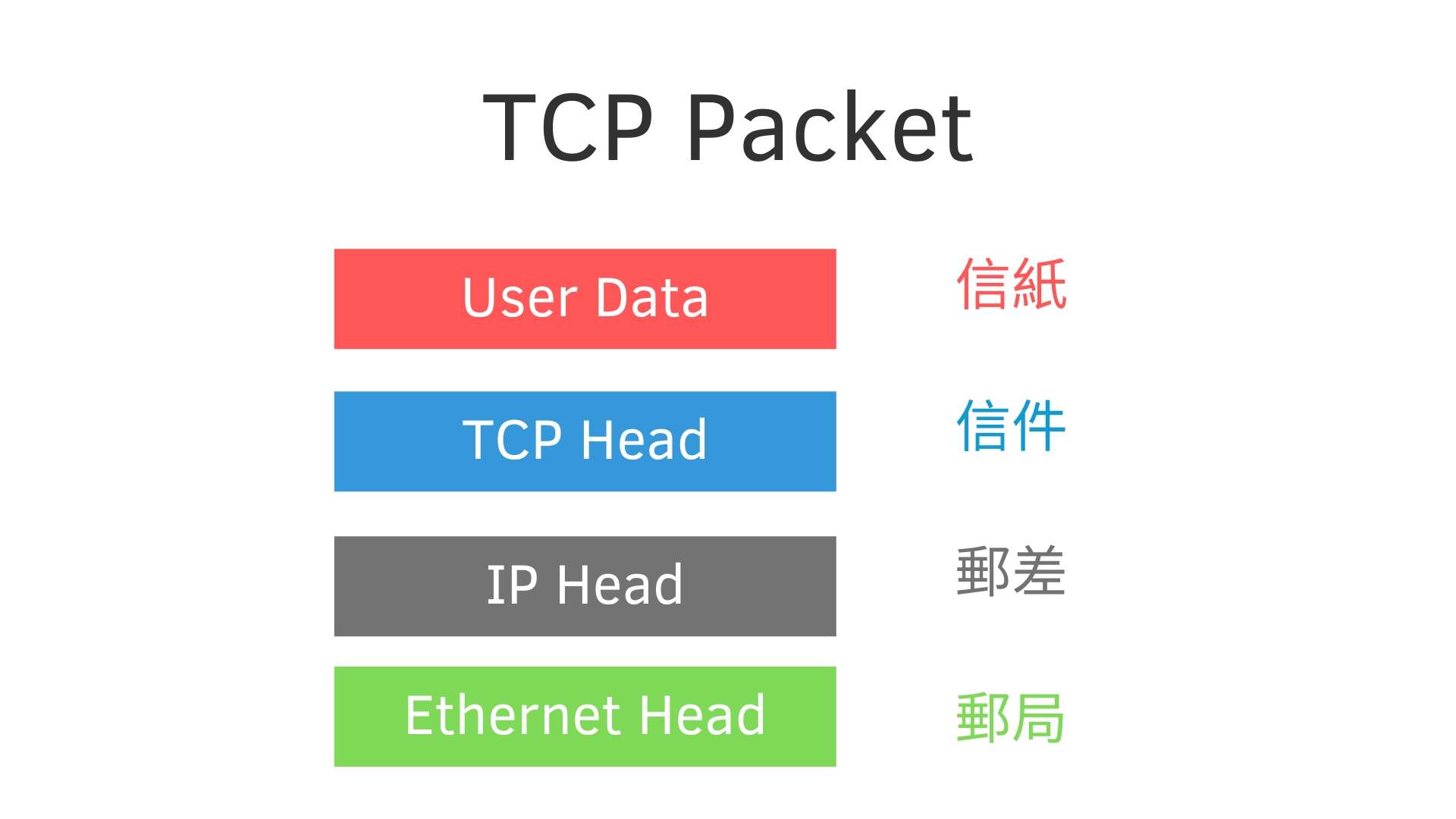
Packet 封包
每個封包都會有以下四種類別 (內容可以被替代,例如信件也可以是 UDP )
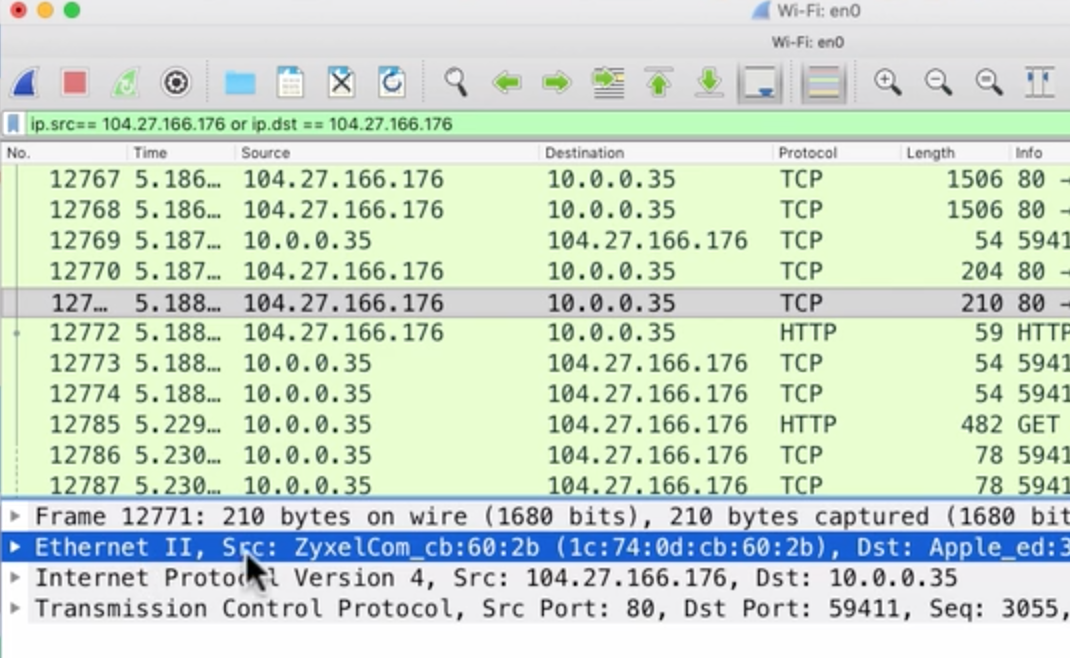
TCP 封包最多是 1506 K,所以同一個檔案是由許多不同小封包組成,以下截一個封包來看看
- Frame: Application (信紙)
- TCP: Transport (信件)
- Internet Protocal (IP):Network (郵差)
- Ethernet: Network Interface 乙太網 (郵局)
第二階段完成
有了 IP 位置,就可以建立 TCP 連線通訊,
client 端跟 server 互動有無後下載需要封包最後得到 index.html 以及包含在裡面的相關 .css .js img
瀏覽器與網頁原理
以前我只知道網頁是從上而下慢慢選染出網頁,卻不知道怎麼辦到的
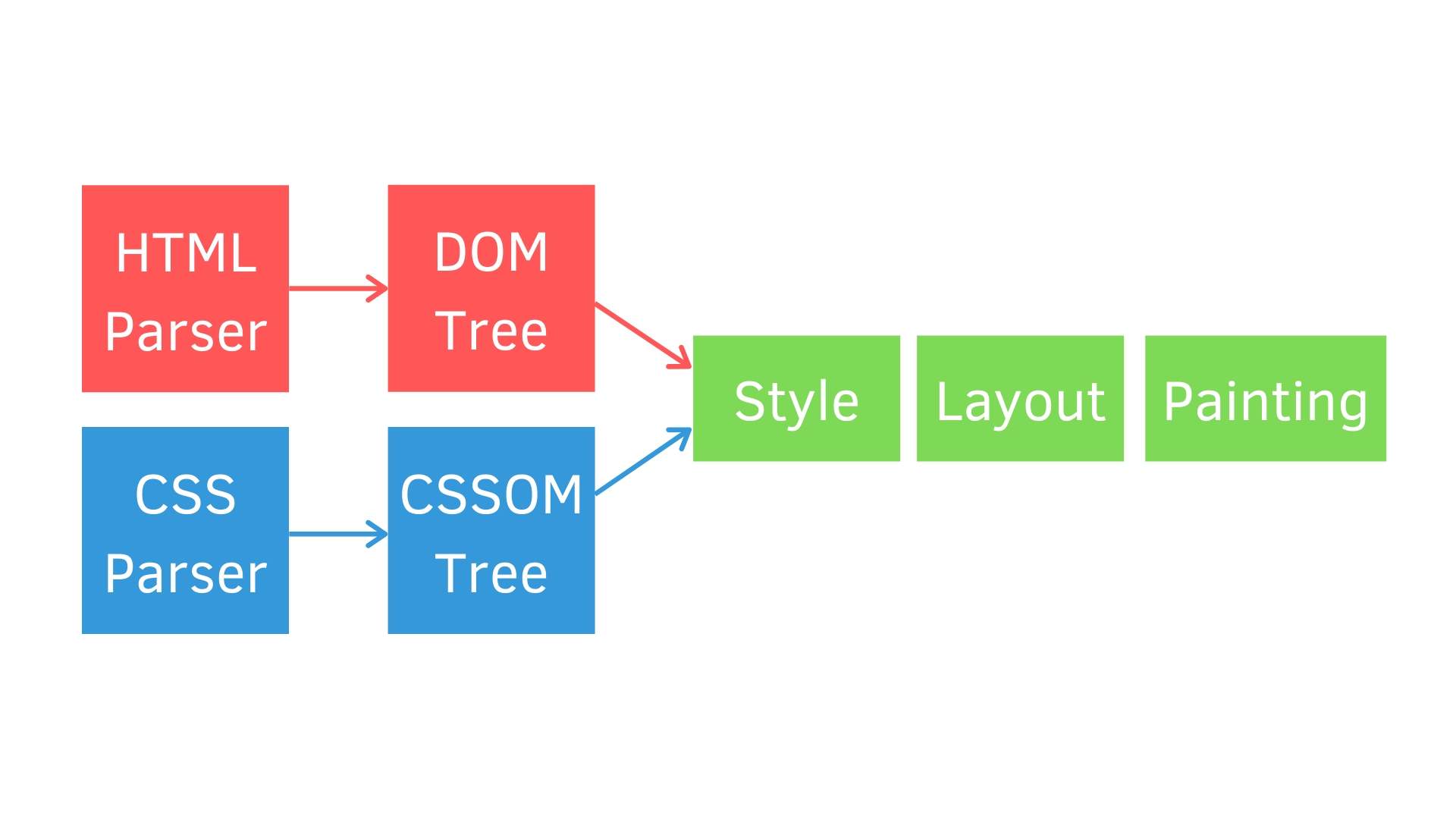
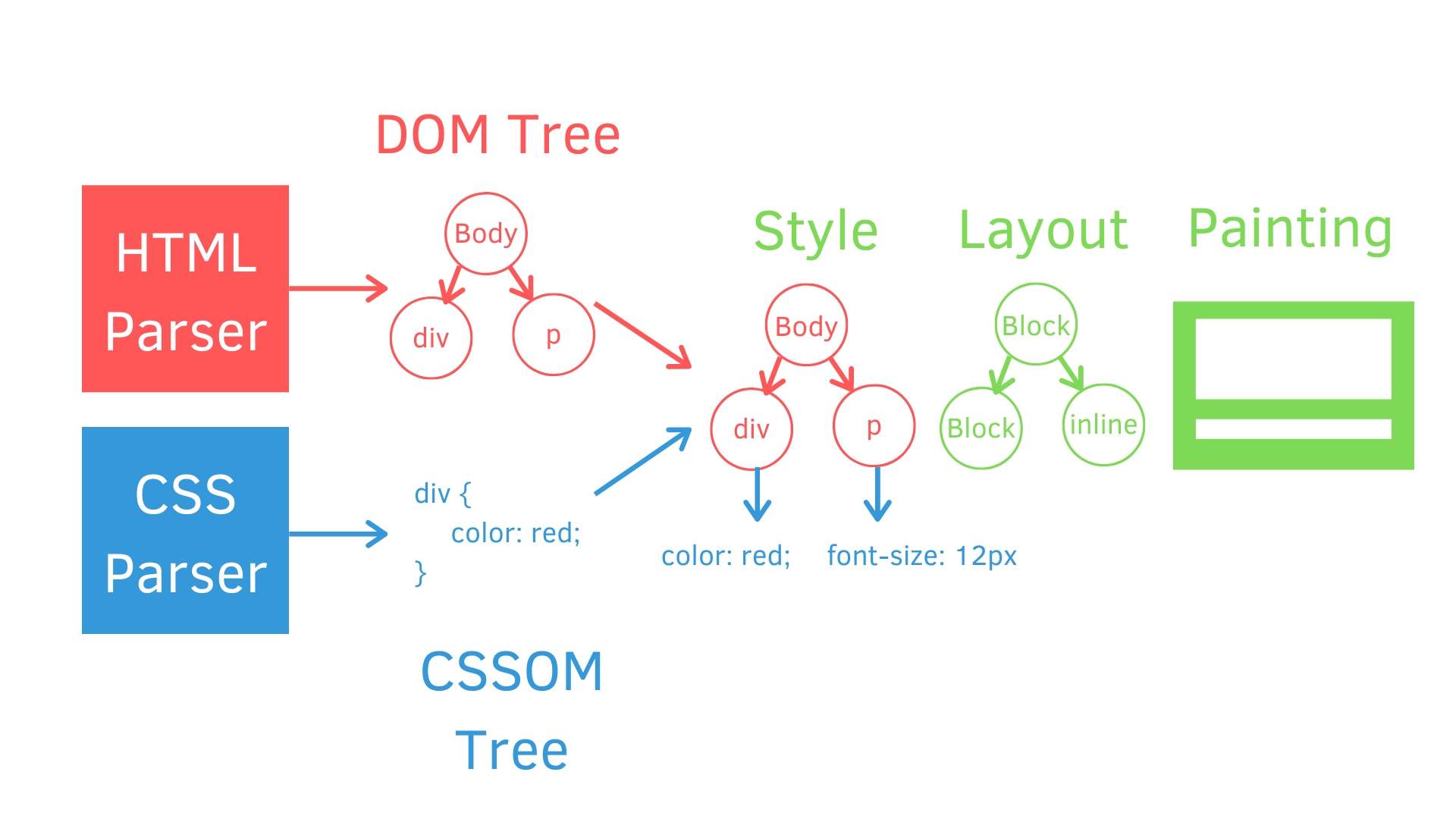
瀏覽器的渲染機制
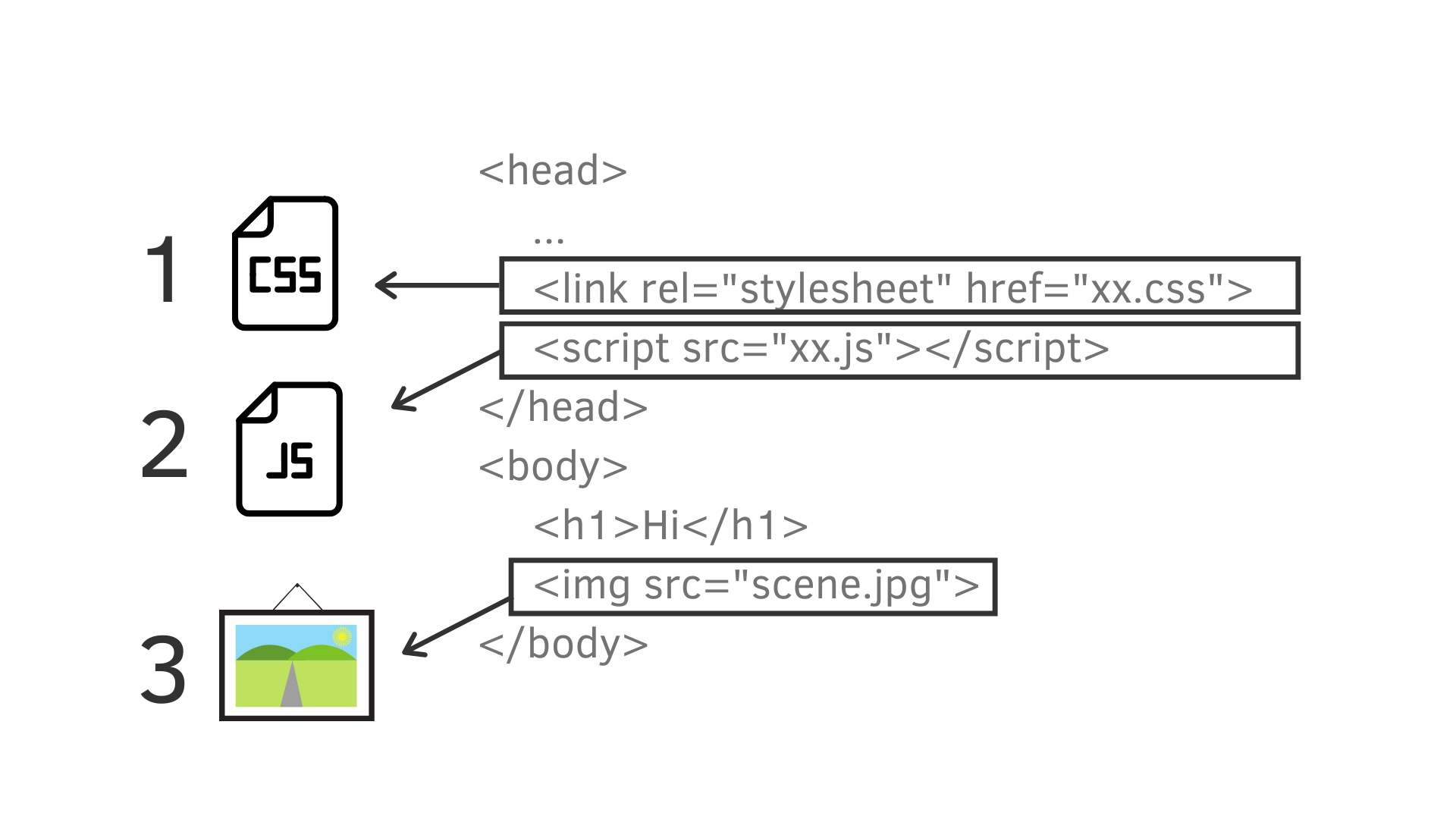
- HTML 解析完會變成 DOM Tree
- CSS 解析完會變 CSSOM Tress
- 以上兩者結束會開始計算樣式該如何去套用到 HTML 上,並產生 Render Tree
- 版面配置 Layout 決定出每個元素在頁面上的位置
- 最後經過 Paint 將計算結果轉為實際的像素,繪製在畫面上

看圖是不是好懂得多了 [延伸閱讀: 在瀏覽器第一次渲染之前]
其中 Reflow 會耗上大量效能,也是前端需要注意的地方 (例如卷軸移動寫不好導致整個網頁都超卡)
[延伸閱讀: [CSS] Reflow 及 Repaint 是什麼?]
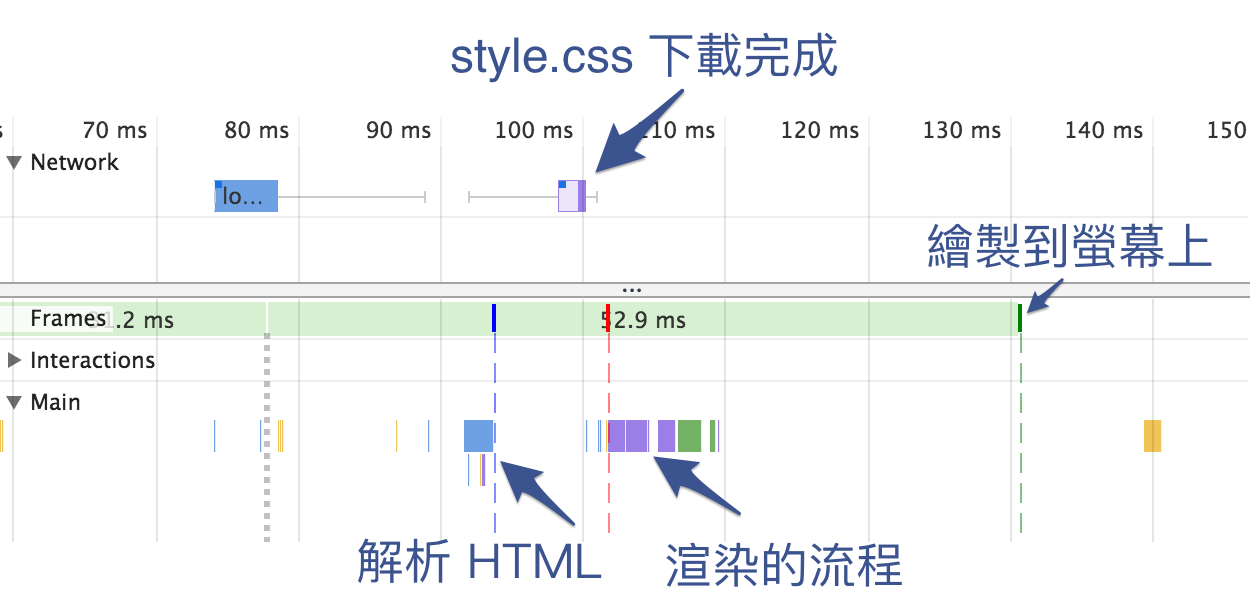
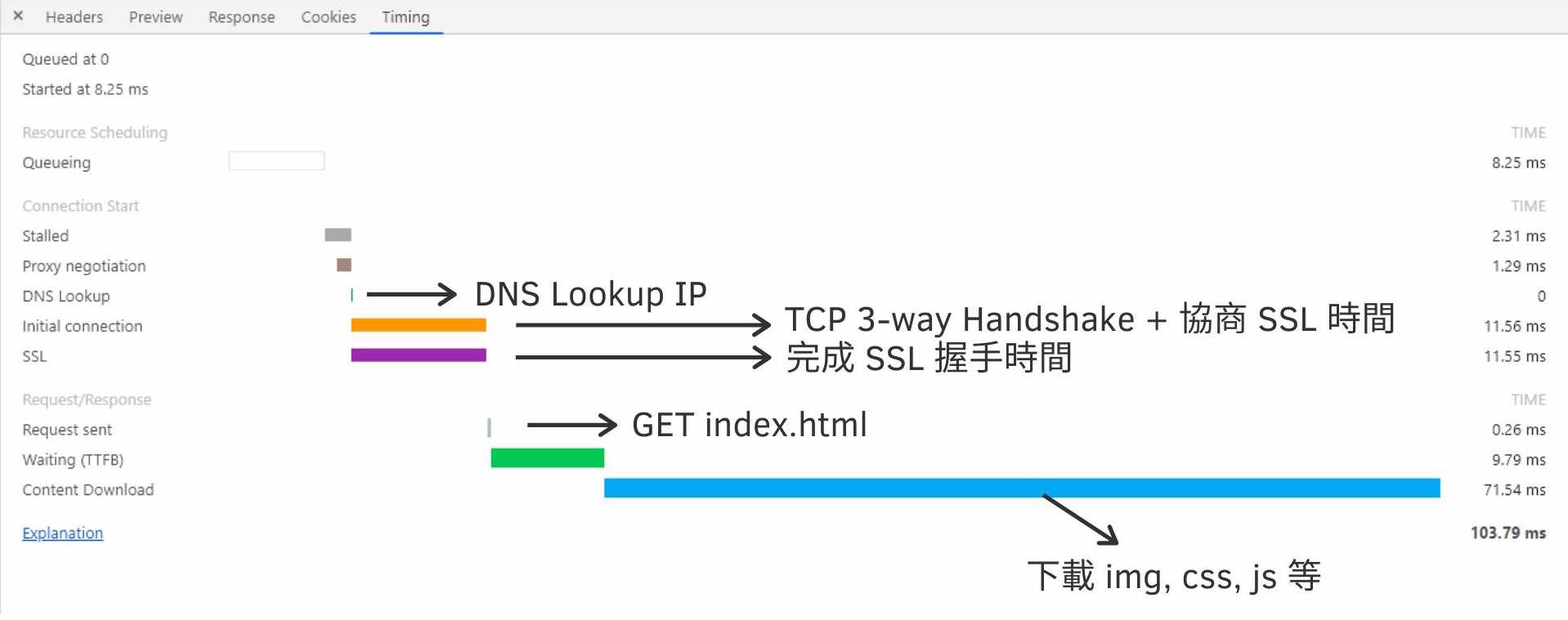
直接以開發者工具來看
HTML 一定會等到 CSS 解析完 ( Parsing ) 才會進行 render。所以前端要避免讓 CSS 又肥又大包拖慢第一次 render 的速度 (最好是用到再 load 就好)
看到這可能會有疑問,ㄟ 怎麼都沒提到 js。因為 js 不像 css 一定要被解析完。js 擺放位置攸關是否影響第一次 render 的時間。這又是另一個議題了。[延伸閱讀: script tag 加上 async & defer 的功能及差異?]
結論
隨便打開一個網站,也可以在開發者工具清楚看到每個步驟的先後次序

所以下一次再被問 "從輸入網址列到渲染畫面,過程經歷了什麼事情?",就可以輕鬆的回答了
- browser checks cache; if requested object is in cache and is fresh, skip below step.
- browser asks OS for server's IP address
- OS makes a DNS lookup and replies the IP address to the browser
- browser opens a TCP connection to server (this step is much more complex with HTTPS)
- browser sends the HTTP request through TCP connection
- browser receives HTTP response and may close the TCP connection, or reuse it for another request
- browser checks if the response is a redirect or a conditional response (3xx result status codes), authorization request (401), error (4xx and 5xx), etc.; these are handled differently from normal responses (2xx)
- if cacheable, response is stored in cache
- browser determines what to do with response (e.g. is it a HTML page, is it an image, is it a sound clip?)
- browser renders response, or offers a download dialog for unrecognized types
- HTML start parsing to DOM Tree, and CSS parsing to CSSOM Tree, then combine them to render tree
- Run layout and paint to the screen
 標籤雲
標籤雲 文章列表
文章列表