教你開發出不會被後端吐槽的前端版型
當 UI 提供給你設計稿,你轉換為前端介面後,下一個步驟就是轉給後端工程師開發成動態應用程式,有些剛涉入前端工作沒多久的新人在不瞭解後端邏輯時,在溝通上容易有障礙,分享幾個觀念給各位,讓你減少被吐槽的機會。
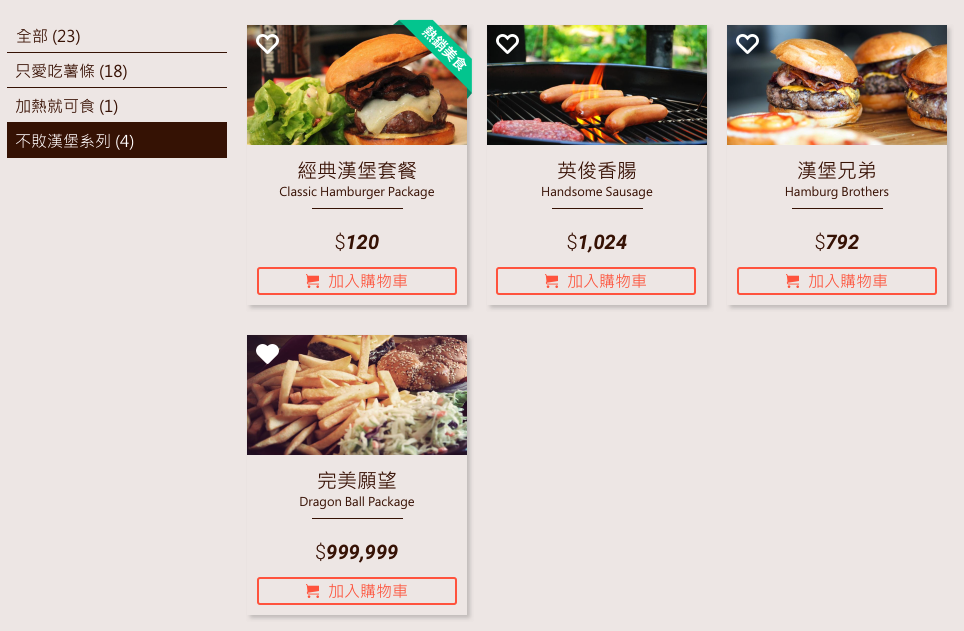
我將會以下圖的產品列表當做案例解說:

設計版型時要考量當內容變多時,也能自適應延伸
以右側產品列表為例,很多人都會設計這樣的結構,每個 <li> 都有客製的 class 與對應的 CSS,請不要這樣,因為你根本不清楚右側產品列表會有幾項產品,假使會有 20 項以上你的網頁不就掛掉了?所以你必須在 CSS 選擇器上在.product li來指定樣式,同時確保在內容變多時也能自適應從上到下排列才是。
你可能會想說,我跟企劃討論過,這裡一頁只會出現 20 個產品,那我寫客製化 20 個 class 不也可以解決問題?但這樣你會搞死後端啊,後端在從資料庫撈資料時,還必須針對你這個 class 名稱去客製化,每新增一個產品就要數字加一,無形之間也增加後端的 loading,如果不想讓後端討厭你,會跑迴圈的資料請盡量讓裡面的 class 保持固定名稱。
<ul class="product">
<li class="list-1"></li>
<li class="list-2"></li>
<li class="list-3"></li>
<li class="list-3"></li>
</ul>語意要寫清楚,不要全部都寫 div
以右側產品列表的其中一個產品,如果你寫成這樣,後端一定會討厭你,或是默默將你列入黑名單。
<div class="product">
<div class="box">
<div><img src=""></div>
<div>經典漢堡</div>
<div>$120</div>
<div><a href="#">加入購物車</a></div>
</div>
<div class="box">
<div><img src=""></div>
<div>經典漢堡</div>
<div>$120</div>
<div><a href="#">加入購物車</a></div>
</div>
</div>縮排不正確,看不出來誰是第一層誰是第二層,然後 class 推敲不出來前後關係性,HTML 標籤完全看不出語意,然後亂下 div,不管任何元素全部都用 div 搞定,以前的我就是這樣排版給後端被念到臭頭,較好的方式是下面這樣。
<ul class="product">
<li class="product-item">
<img src="">
<h2>經典漢堡</h2>
<span>$120</span>
<a href="#">加入購物車</a>
</li>
<li class="product-item">
<img src="">
<h2>經典漢堡</h2>
<span>$120</span>
<a href="#">加入購物車</a>
</li>
</ul>自己比較看看,如果是你,會希望拿到哪份前端程式碼呢,答案應該呼之欲出了吧。
瞭解樣版語言
請去瞭解一個樣版語言 (Template Language),當後端拿到你的前端程式碼時,也會拆解版型,將共用的版型獨立成一個檔案,例如叫做 layout.php,其它頁面都會載入到 layout.php,舉例來說,你做了 30個網頁,如果表頭要新增一個文字,只要改那隻 layout.php 就好,不需要改 30頁。
如果你不懂後端,至少要自己用 Gulp 學一個樣版語言,這樣當後端問你哪些範圍要設計成 Layout,你才知道該如何回應他。較常見的樣版語言有 pug、slim、Haml。
前後端合作細節
以 API 為例好了,有時候後端在組 JSON 時,可能因為一些限制,導致較難從資料庫整出你想要的結構,這時就必須討論彼此都好做的方式。
但還是會有些東西是前後端都必須做的,就是「資料驗證」,例如填寫 E-mail 格式,當前端就已經寫錯,就必須用 JS 回饋他寫錯必須重寫。有些人都以為前端寫完,後端就不用寫了,這是錯誤的。因為使用者的瀏覽器五花八門,它就是有辦法繞過你的 JS 去傳送,或是用像是 Postman、curl 方式去傳資料到後端就能繞過前端,不可不防。
有些時候一定會遇到些問題是前端比較好處理,後端比較難做的時候,亦或相反,這時就相互溝通,彼此協助提昇工作效率。
投入一個後端語言
有很多朋友聽完我以上的建議,還是覺得他們跟後端的問題相當多,我個人建議你就試著學一個後端語言吧,這真的才是一勞永逸的方法。希望用 JS 寫後端可以選 Node.js,或是 PHP + MySQL、Ruby、.NET + MSSQL。
要你投入不是要你成為後端工程師,你是為了以後能夠跟每位後端合作都能溝通順暢才投資的。現在學習資源相當豐富,如果看書看文章都覺得不夠,現在中文線上課程也很多,每天看個三十分鐘,不到一個月練習就能瞭解大概的輪廓,最起碼瞭解到後端語言如何與資料庫介接,並顯示到網頁上就相當足夠了。