git add、git commit - 提交版本
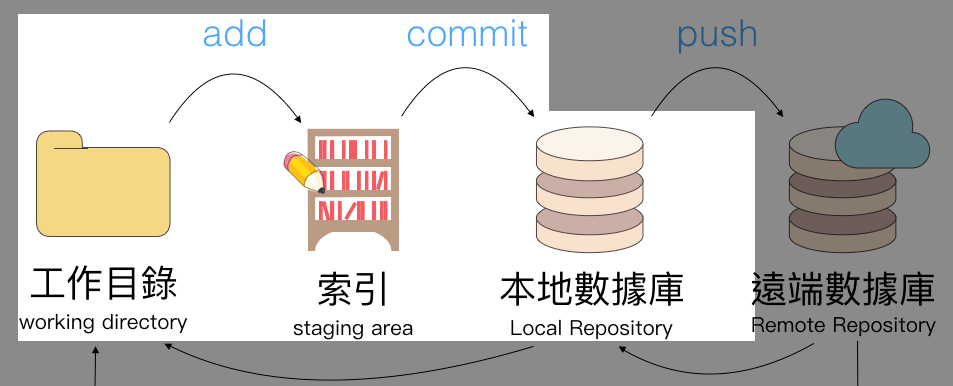
在前面講解 Git 的時候,有提到以往在還沒有 Git 時,都會單純複製一份資料夾來版本控制,像是下圖。

那麼接下來,我們就來透過 Git 指令來新增版本吧:
- 版本一:新增一個 index.html
- 版本二:新增一個 all.css,並套用在 index.html
版控流程
- 開新資料夾,
git init建立數據庫 - 新增一個
index.html檔案
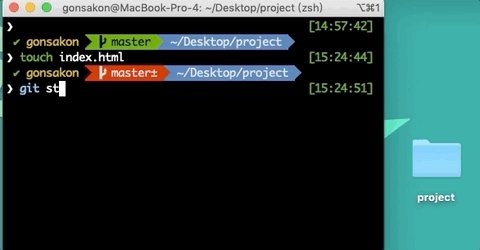
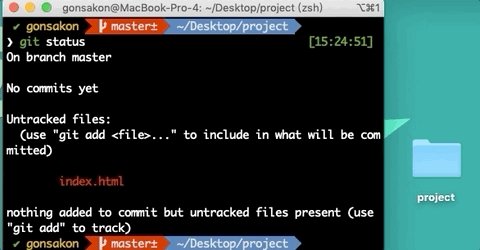
這時,您可以輸入 git status 指令去查看,如下圖指令。

您會獲得此回饋:
_(1)1ht4jz.png)
你可以看到 Untracked files 的檔案有 index.html,Untracked 的意思是,Git 偵測到你有新增這筆檔案,但尚未是 Git 追蹤的對象。
所以必須先將它加入到 staging area(索引)裡,就可以將 index.html 加入到追蹤對象。
那麼要如何將檔案加入到索引呢?指令是:
git add <檔案名稱>以本案例來說,就必須用git add index.html 來加入索引。
如果要一口氣將全部檔案加入索引,可以用
git add .
加入索引後,可以再次輸入 git status 觀看,會得到下圖回饋。
1i4n6v.png)
您會發現該檔案狀態本來是 Untracked files,變成是Changes to be committed,這樣就表示有成功加入到索引。
Changes to be committed的意思是,放在索引的檔案即將會被提交成一個新版本(commit)。
此時我們可以透過以下指令,來提交一個新版本。
git commit -m "<填寫版本資訊>"所以這裡我就輸入git commit -m "新增網頁"來提交版本後,系統如果回饋以下訊息,就恭喜你,你透過 Git 建立出第一個版本出來了。
❯ git commit -m "新增網頁"
[master (root-commit) b6c3c77] 新增網頁
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 index.html您可以再次使用 git status 觀察,會獲得以下資訊:
On branch master
nothing to commit, working tree clean因為你已經將剛剛的index.html提交成一個版本(commit),所以目前工作目錄上已經清空。
查訊版本
那麼我們要如何觀看新增的版本呢?你可以使用以下指令:
git log假使你有看到一個版本更新紀錄,表示你成功了!
commit b6c3c771cd8939bcd25a8c50089fdf0cd3eab98d (HEAD -> master)
Author: 您的姓名 <您的 Email>
Date: 您的版本更新時間
新增網頁若要退出,請鍵入小寫 q。
接下來換您新增一個版本
這裡我簡化本篇流程:
- 開新資料夾,
git init建立數據庫 - 新增一個
index.html檔案 - 加入索引:
git add . - 提交版本:
git commit -m "新增網頁" - 觀看歷史紀錄:
git log,並會看到一個版本紀錄
那麼該如何新增第二個版本呢?因為我們已經新增好數據庫了,所以已經不需要再新增一次,推薦步驟如下:
- 新增一個
all.css,並編輯index.html,插入該 CSS - 全部加入索引:
git add . - 提交版本:
git commit -m "插入 CSS"
最後你可以再透過 git log 觀看是否數據庫裡面會有兩個版本。
此步驟也提供 2 分鐘流程影片給您參考。
小結
以上流程,我們專注的事情如下圖,下一小節,我將會詳細分享本小節的原理流程。
假使您已經提交兩個 commit 了,那麼就接著往下個章節邁進吧!

Git 指令回顧
- 單一檔案加入索引:
git add <檔案名稱> - 所有檔案加入索引:
git add . - 提交版本:
git commit -m "填寫版本資訊" - 觀看當前狀態:
git status - 瀏覽歷史紀錄:
git log