OpenStreetMap & Leaflet 打造地圖視覺化
為了尋找 Google Map 變成收費制的替代方案,筆者這裡找到了 OpenStreetMap 搭配 Leaflet 的解決方式。
大綱將會有常見範例與 API 介紹,常見範例我將會分享一般專案在做 web 地圖時,比較常見的應用範例,API 介紹則是比較偏向原理講解,讀者可以依照自己的習慣來閱讀。
以下介紹 Leaflet 與 OpenStreetMap 來介紹:
OpenStreetMap
引述 Wiki 介紹,開放街圖(英語:OpenStreetMap,簡稱OSM),主要提供地圖資料,且 OSM 有提供CC 姓名標示授權,所以是允許商業授權,且一律免費。

Leaflet
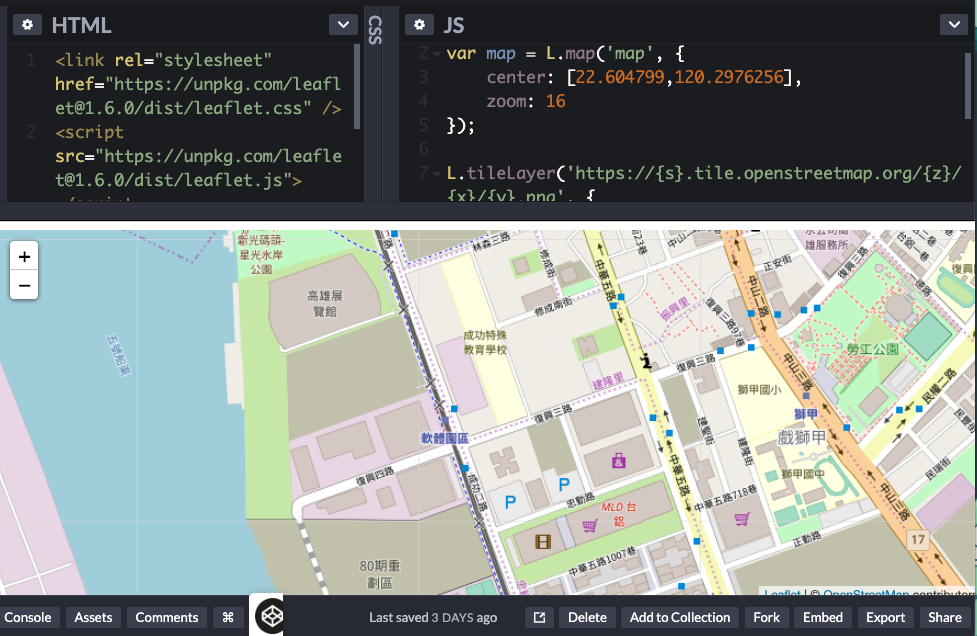
Leaflet 是開源的 JavaScript 地圖應用框架,且在 mobile 行動裝置的支援性相當高。更重要的是相當輕量,檔案 k 數只有 30 幾 k,而且也有不少插件使用,是一個相當成熟的框架。

而本單元就是透過 Leaflet 的 JS 地圖應用框架,再搭配 OSM 圖資,來設計 Web 應用,話不多說,接下來我們就來開始進入開發地圖之旅吧 :D